

Webflow Reviews & Product Details
Weblfow allows business owners, entrepreneurs, marketers, and content creators to build websites and publish content using the full power of HTML, Javascript, and CSS in a fully visual canvas without the need for coding. Combining e-commerce, marketing, content management, animation, and design function in a single platform, it empowers users to launch, manage, and promote websites and content within a quick turnaround time and in a more cost-efficient manner. Users have access to more than 1,000 templates coupled with a host of marketing capabilities such as mobile responsiveness, search engine optimization, CRM syncing, and useful integrations. Apart from its CBS features, Webflow is also e-commerce and content monetization-ready. It also offers Webflow University, a comprehensive knowledge repository of everything that users need to know to maximize the platform.


| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based, On-Premise Linux |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |
Webflow Pros and Cons
- You can tweak designs using CSS
- Fantastic customization features
- Ideal for working with clients
- You benefit from high levels of customizability with full access to your website’s code.
- Webflow mimics popular design software like Adobe Photoshop and InDesign, which creates a smoother transition for designers familiar with these tools.
- Beginners might find it intimidating
- Not a lot of third-party integration options
- Some templates have to be paid for
- Webflow comes with a steep learning curve, especially if you don’t have any coding knowledge or experience with traditional design software.
- You can’t launch a live website with Webflow’s free plan.





Webflow Review: Is This the No-Code Website Builder You’ve Been Searching For?
The world of low and no-code tools is finally starting to take off. More people now have access to tools that help empower creators to bring their ideas to life, even with limited coding knowledge, and turn them into functional websites, apps, and more.
One such tool leading the pack is Webflow—largely considered one of the best no-code solutions available today. So, does it really live up to the hype?
Let’s find out.
What is Webflow?
Webflow is (among other things that we’ll cover later) a no-code website builder.
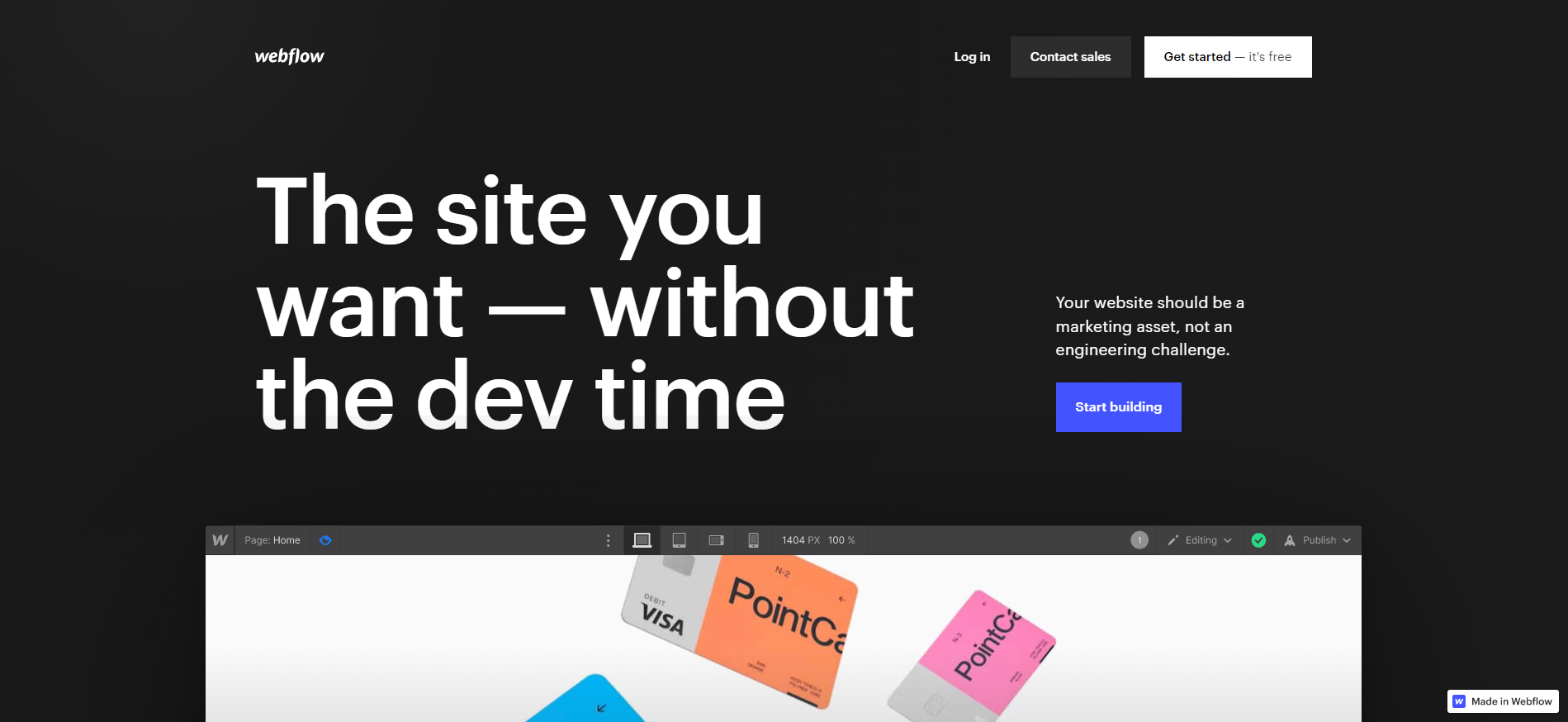
It allows people with no coding experience whatsoever to create beautiful, interactive websites quickly and (relatively) easily. In just a few clicks, drags, and drops, you can have a professional-looking website with all the bells and whistles you could want—from parallax scrolls to e-commerce and beyond.
How Webflow Works
Webflow is what’s known as a “visual website builder”. It’s a system that translates the building blocks of websites (HTML, CSS, and JavaScript) into a visual, drag-and-drop interface that’s more intuitive for beginners.
When you create a website from scratch in Webflow, you’re presented with a blank canvas. From there, you can drag and drop elements to build up your website—buttons, images, text boxes, forms… anything you need. You can also use integrated design tools to tweak the look of your website, add animations and interactions, or preview your work.
When you’re happy with your design, just hit “publish” and your website will go live.
Webflow Key Features
Designer
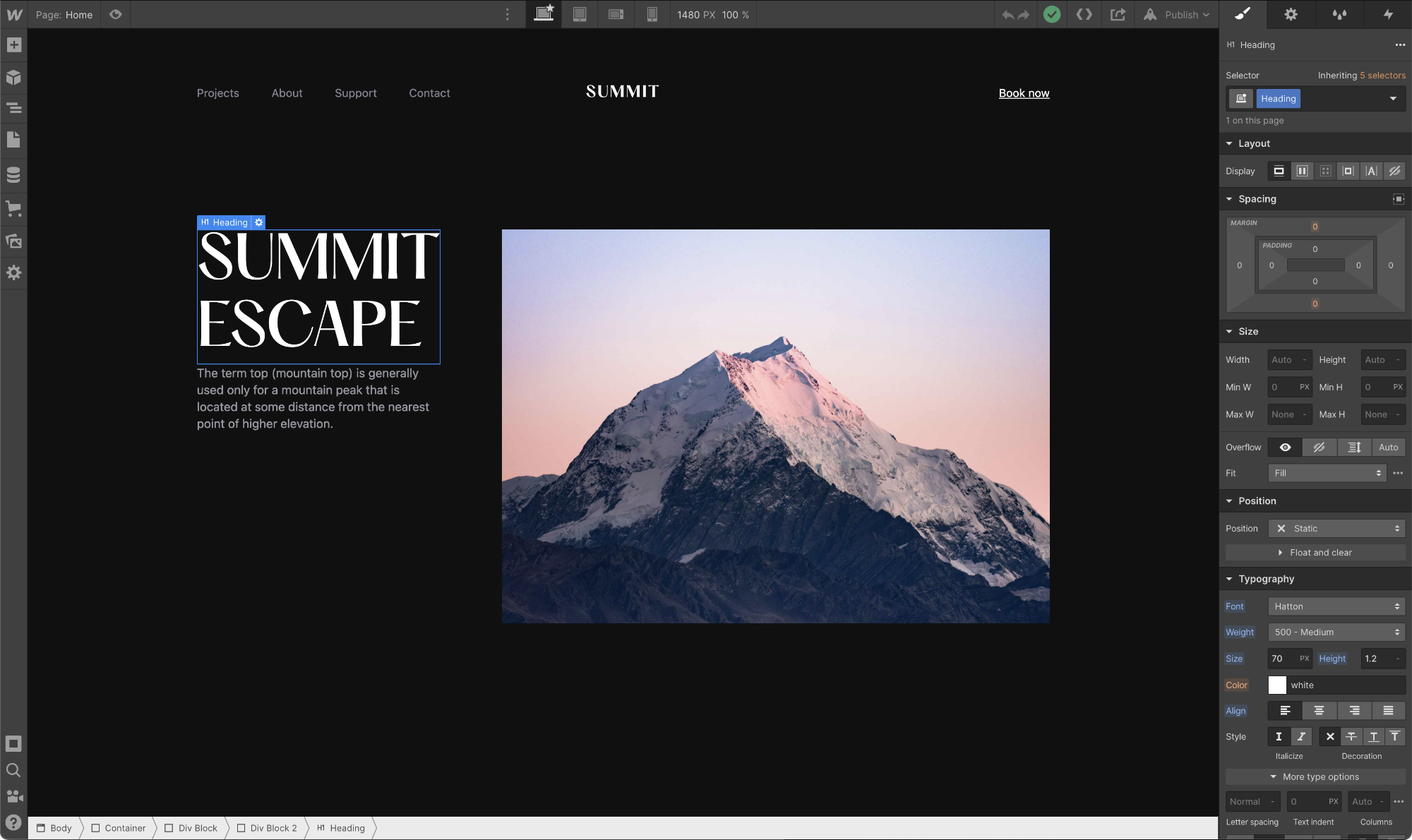
Designer is where the magic happens, so to speak. This is the interface you’ll use to build your website from the ground up—adding elements and customizing them to your liking.

To add elements to your pages, navigate to the “Add” tab at the top of the left-hand menu and drag the ones you want onto the page. You’ll find a bunch to choose from, including (though not limited to):
- images & videos
- text boxes
- buttons
- forms
- carousels
- CAPTCHAs
- Search bars
You can also add pre-built page layouts like columns, galleries, nav bars, and feature lists from this tab—great for getting the basic structure of your website up and running quickly.

Once you’ve got the elements in place, you can click on them to use Designer’s tools on the right-hand menu to tweak their look and feel. You can change background colors, fonts, borders, and more with just a few clicks.

Every element and setting in Webflow’s Designer falls under a heading that more-or-less describes what it is (or does), but the sheer number of options may still be intimidating for beginners. Luckily, there’s a decent tutorial that walks you through the basics when you create your first site.
Interactions
Interactions and animations are little details that add a ton of life to your website. In Webflow, you can use Interactions to do pretty much anything, including:
- moving
- fading in/out
- scaling
- skewing
- rotating
- toggling visibility
- and more
You can also use a pretty wide array of triggers to set off these interactions—things like first and second clicks, movement, and page scroll. These triggers, combined with the extensive range of actions available in Interactions, make Webflow feel super powerful—even for complete beginners.

Adding these interactions is pretty simple, too. Just click on an element, click on the “Interactions” tab in the top right corner of the design menu, click the “+” symbol, and choose your trigger(s) and action(s). There’s also a handy feature here that will optimize your website by deleting unused or conflicting Interactions.
CMS
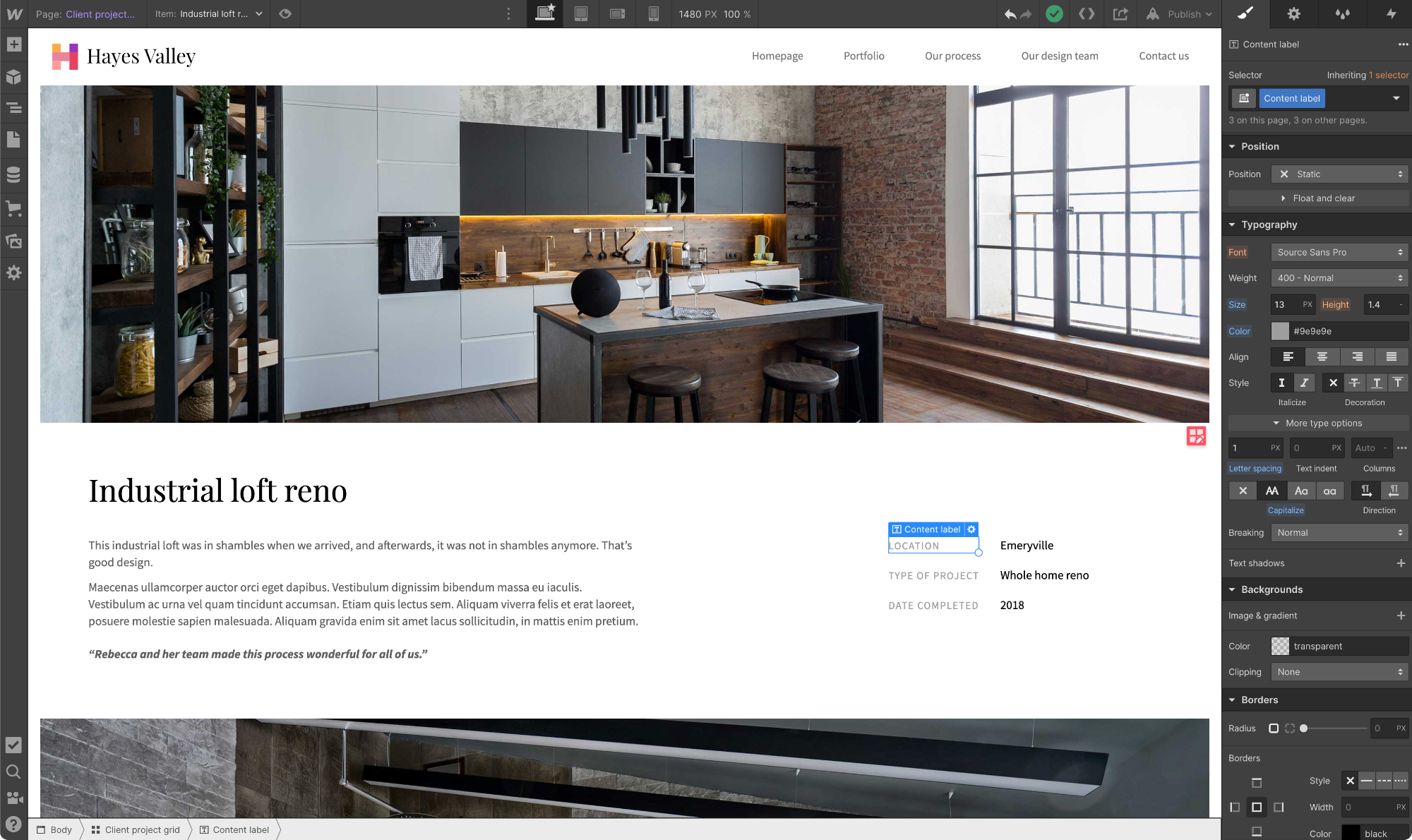
Not all website builders offer a CMS, but Webflow does. With a CMS (content management system), you can create and manage content without any code—which is great for content-heavy websites like blogs.
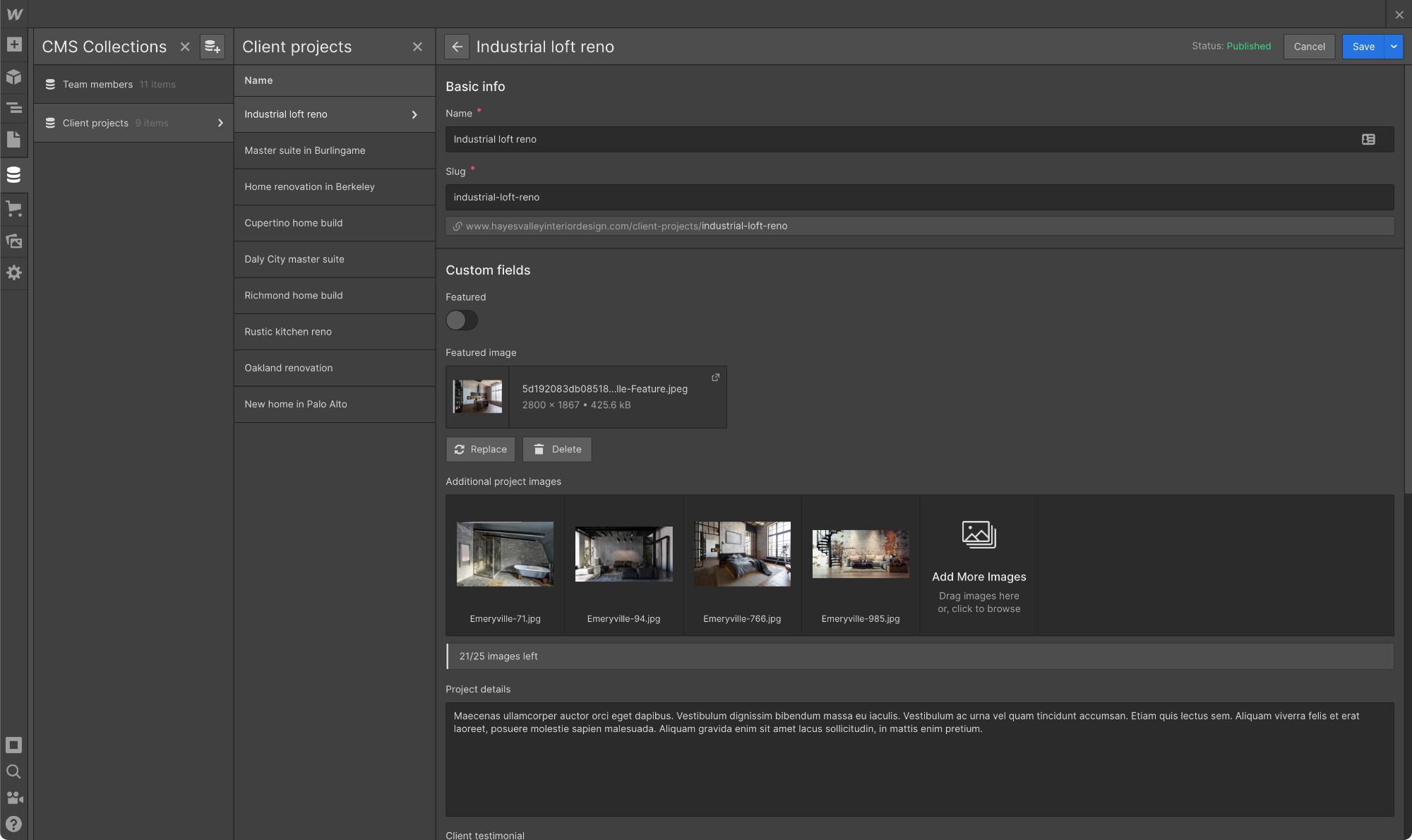
To use the CMS, you just need to populate “Collections” (think of them as categories) with content in the form of “Items”. These Items could be blog posts, products on an e-commerce store, or just about anything else you can think of.

For every Item, you can link data fields that help Webflow make your content fit within the structures you build. There are templates for common content types like blog posts, which include fields for author, main image, title, and more.

Then, when you want to display your content on the site, just pick an element and link it with the Collection you want to show. For example, linking a “Blog Post” Collection with the columns layout is an easy way to create a blog post showcase.

Ecommerce
As a standalone system (without add-ons or plug-ins), Webflow’s Ecommerce feature is decent—but far from the best.

Starting with the good, setup is very easy. The e-commerce system is essentially the same as the CMS system we covered above. You start by creating Collections for “Products” and “Categories” and populating the Items within with thumbnails, photos, price points, descriptions… whatever data points you need. These Items and Collections can then be dragged and dropped wherever they need to go.
In terms of downsides, Webflow Ecommerce suffers from a lack of integrations, payment gateway inflexibility, and a clunky UI for viewing orders and customers. These combine to make it a poor choice for larger e-commerce businesses.
SEO
Last but not least, Webflow offers a few useful SEO tools that are worth mentioning. One of the most useful is the ability to automatically generate metadata using fields from your CMS Collections (e.g., [Brand] | [Product]). This will save you a ton of time if you’re consistently publishing new content within an existing structure.
There’s also a solid 301 redirects management system that makes it easy to migrate old URLs and web pages to new homes.

Finally, the site audit feature can help you identify and fix common SEO issues like broken links, missing alt tags, and poor loading speed.
What Makes Webflow Stand Out From Other Platforms?
Visual Focus
Webflow is focused on design and aesthetics. It’s something the tool does much better than most of its competitors.

Just take a look at the Made in Webflow page—the designs there are much more distinctive, dynamic, and unique than you typically see with no-code website builders. That’s all thanks to Webflow’s impressive visual styling features, like the Interactions mentioned earlier.
Of course, this does come at the cost of beginner-friendliness. Creating a good-looking website is harder with Webflow than it is with simper tools like Squarespace. It’s just that the creative ceiling is higher for those who know what they’re doing.
Educational Resources
On a related note, Webflow is one of the best-documented website-building platforms out there.
Webflow University is filled with lessons, tutorials, and full-on courses that help you learn how to use the tool. There’s also a wide-reaching community of Webflow users on YouTube and Reddit who regularly post guides and answer questions.
And last but not least, there are tons of no-code boot camps and programs that focus on Webflow specifically because of the freedom we talked about above. So, to summarize, there are plenty of options when it comes to learning Webflow.
No Need For Plug-Ins & Add-Ons
One of the biggest advantages of Webflow is that it doesn’t require any plug-ins or add-ons—it’s a standalone platform. That means you don’t need to worry about compatibility issues, third-party security risks, or learning a completely new system just to add a missing feature.
Plus, the platform’s robust feature set means you don’t have to worry about running into any roadblocks with your project. It’s all there… if you know where to look!
Webflow Pricing
Webflow’s pricing depends on whether you’d like to create a standard website or an e-commerce-enabled website.
There are quite a few plans for both:
Standard Websites
- Starter (free): webflow.io domain, 50 CMS items, 50 form submissions (lifetime), and 1 GB bandwidth.
- Basic ($14/month): Custom domain, 0 CMS items, 500 monthly form submissions, and 50 GB bandwidth.
- CMS ($23/month): Custom domain, 2,000 CMS items, 1,000 monthly form submissions, 200 GB bandwidth, and 3 content editors.
- Business ($39/month): Custom domain, 10,000 CMS items, 2,500 monthly form submissions, 400 GB bandwidth, and 10 content editors.
- Enterprise (custom): Custom domain, 10,000+ CMS items, custom monthly form submissions, custom bandwidth, custom content editors, and uptime SLAs.
eCommerce Websites
- Standard ($29/month): 500 e-commerce items, 2,000 CMS items, 2% transaction fee, and all CMS plan features.
- Plus ($74/month): 5,000 e-commerce items, 10,000 CMS items, 0% transaction fee, and all Business plan features.
- Advanced ($212/month): 15,000 e-commerce items, 10,000 CMS items, 0% transaction fee, and all Business plan features.
Webflow Pros & Cons
| Pros | Cons |
|---|---|
| Impressive design and functionality freedom Easy drag-and-drop design UI is well signposted Excellent educational resources No need for plug-ins or add-ons Great template library |
The steep learning curve may scare off some users Higher price than competing tools E-commerce features are underdeveloped Technical SEO capabilities are limited |
What’s the Verdict?
Webflow is without a doubt one of the best no-code website builders out there. It’s also likely the most comprehensive—with features ranging from hosting to e-commerce. However, this power comes with a price—namely, a steep learning curve.
If you’re curious about the Webflow alternatives out there, Findstack has your back. With in-depth reviews, product comparisons, and use cases, Findstack makes it easy to find the right tools for your business.
Start browsing today and find your dream stack!

Webflow was sold to us as this incredible platform, with amazing features, and abilities like being able to display Lottie files, and was oversold, quite frankly. In order to set up e-commerce, you have to pay for a plan, and then to add insult to injury, you have to upgrade that plan in order to add your clients to it. It's not ideal for a client who might be computer illiterate.
It's far too expensive, and limited to be priced as is. You end up shooting yourself in the foot because after you've wasted all this time building out a website, your client can't even go view it without jumping through several hoops.
It was supposed to add some aesthetic functionality to my clients website, especially a scrolling feature I wanted to implement. However, the e-commerce limitations and overall clunkiness of the back end as far as usability for a less tech savvy client is abhorrent.
Technical features that gives you the power of code
Support takes forever to respond Too many bugs when using the system such as integrating GA and Intercom The product is very unintuitive to use for first-timers
Launching the company marketing website
1. Robust functionality for no-code application 2. Large community of builders 3. High-quality 'how to' content
Non-existent support. If you have any issues that cannot be resolved independently, you are essentially helpless. Their support is abysmal -- among the worst I've ever seen. It seems emails for non-enterprise customers (and yes, contact is only reachable via email) are routed to 'front line' support that are only trained to find and refer customer to what appears to be relevant material in their public product documentation only, but have no training on more complex issues. Responses are also very slow relative to competitors. Each response took no less than 24 hours. If your webflow website is a core component of your business, you cannot afford to lose access or experience critical issues for days at a time; by using this product, that IS the risk you take.
It is a great way to get started quickly without having to hire a genuine software engineer, but it should be avoided for mission-critical or more complex applications. It seems best for landing pages.
It was good when we started But the designer has become a pain for us now
gets stuck when publishing you lose all your data Site layout breaks from time to time Mobile version is never what the designer shows
It was helping us manage better but it is not working for us now. Support team never solves any problem Tickets always go unanswered
No-code features for fancy separate landing page design.
I've been a Webflow customer for three years until we started our content marketing efforts. If you are building a business blog, knowledge base, or something other based on their CMS — it's a disaster. Even you have any SEO goals — WebFlow is the worst chose you can make. Webflow's CMS editor functioning like from '95: - You have to compress images manually. - No 'table' support or you have to write a code If you need additional features like a table of contents, you can do it manually or add some JS that will slow down your page. Unfortunately, their support forum is overwhelmed with user requests to make some simple tweaks, and the replay is always the same: "it's not supported. Use that code snippet". - their editor keeps crashing while working with large content. I've already lots my work twice for the last day. - No SEO tools at all, like you may have with Ghost or Webflow. Unfourninatly we have a significant cost to migrate from Webflow to WordPress.
Website building and support. Benefits — only for landing page design.
I guess the upside is it's easy to get started. That's about it. But the time you save getting started will pale in comparison to the time it will take to migrate off of it once you realize how bad Webflow is.
I keep getting logged out for no reason (time expired). It is very time-consuming! It doesn't save my changes. And if I save my changes early (just in case), I get redirected away from the page I was editing. There are too many missing features, especially for SEO, which are all available on Wordpress. The CMS is very limited and difficult to use. It randomly redirects me to the home page. I have to keep navigating back to the edit screen and find the right page again, and again. You can't have more than one page open at a time??? I try to edit a Page and it says I'm editing a Template This is maddening! It is literally the worst CMS I have ever used.
Client uses it. No benefit. I'm going to try talking them into migrating.
- It's cheap. - Honestly as a marketer, this is the worst web building and hosting service I've ever used. I've heard it's simple from a development standpoint, but severely lacks the functionality you need to do anything remotely advanced.
The blogging interface is buggy and really challenging to use. There are so many small things you can't do that makes getting a blog post live tedious and incredibly frustrating. For custom code (inserting a table, styling a paragraph, etc), you can't see what it looks like UNTIL IT'S PUBLISHED. So basically you have to hope for the best. When trying to do a bulleted list, you can't highlight the different lines and add bullets - you have to skip down a line, start the bullets, then backspace each one into its own line. When inserting an image, if you don't have text on the next line, there's a line break between images and the next line that can't be removed. There's no where to reuse already uploaded images, so you keep having to reupload again and again. There's no way to see a staged blog post if you're not logged in. But worst of all, if you're in the editor and you open another URL on your It's these small but incredibly frustrating things that make blogging a nightmare. So I've heard developers love it, but it severely lacks the functionality you need to do anything advanced or complex. Every time we try to integrate a marketing service onto our website, we run into a 100 issues of "Webflow currently doesn't support this." Head over to their "wish list", and you'll see how much it lacks.
It's cheap web hosting, so we're saving money, but limited in what we can actually do using the platform.
Simplicity, also for non web developers.
Sometimes buggy, overtime having used it it got much better though.
Helps scale online presence quick and without too many headaches
Ease of developing and management of website. The CRM feature is also very handy for ease of updating and managing various segments of the site. From development to publishing, it was quite easy to handle. The platform also allows for a lot of customisations and types of deployment. I use it weekly to update content and it is very convenient.
Learning curve is a bit steep, but once you get the hang of it, it is manageable.
Their CRM tool is very easy to use, and thus I can regularly update the site with articles and promotions.
I like that Webflow takes care of hosting and security, it is really easy to use it to and to onboard new people.
There are functionality limitations, however we can see the new features being added every few weeks, that is really great.
Hosting, security, easy to use website builder. We were able to dramatically increase the speed of websites development
Webflow is a super fast and easy to learn tool. Coming from creating websites on WordPress, I am finally relieved to use a tool that doesn’t give me headaches and helps me create websites faster. I like how easy it is to deploy a website, and that we can now create page branches.
Dealing with classes nomenclature can be tricky. The collections are very useful although the interface and how we access them can be improved.
Because of the components library, by building a website on Webflow I can deliver to my team/clients a finished product much faster than using other tools. It's helping me maintaining the websites by not worring about any version updates messing up with the structure of them. Working in a company with business in different countries and the need to have similiar local websites, using Webflow, that allows me to duplicate sites, helps me be more efficient.
One of my clients website is been built using WebFlow only. Website - cryotos.com I am really impressed with the templates and the overall output of the website.
As of now, I could not able to find any flaws.
I was a user of WordPress CMS for atleast 8 years now. But, once I started using WebFlow CMS, I have ZERO regrets. Thank you for the exceptional platform.
I have created websites from scratch with HTML, CSS, JS, etc. and now being able to use Webflow to do the same is a game changer! It is faster and easier to design, develop, test, and host with Webflow. It speeds up my production time immensely. The amount of time saved compared to hand coding the website alone is worth the pricing plans. The ability to set up redirects and achieve some of these high utility tasks in under 5-6 clicks is beyond amazing for example: password protection setup and page, automated sitemap generation, 404 page, internal search, built-in JS interactions, accessibility, contrast checker, etc. are add-on features that are available for each project which would be a massive lift if the website were hand-coded from scratch. Plus, the exported code is a blessing and super helpful for use with external integration. My workplace uses the enterprise plan, Weblfow enterprise's customer service and response time are extremely prompt, thorough, and all in all phenomenal.
There's nothing to dislike. In the future, I'd love to see Webflow roll out version control and a better QA workflow along with functionality to be able to test web page performance like core web vitals, event tracking etc.
Effortless responsive design, quick publishing, CDN bandwidth, SEO, internal search, CMS, uptime, content audits, and edits on the fly for all marketing needs and data storage amongst many other things. Most of all I am glad my days of drowning in CSS files are over, the taxing conventional workflow in order to make a simple change having to find the right place in the CSS, then change the margin a few pixels, then switch over to load the site to see how it looks, if unsatisfied, over to the CSS doc again, edit it again, only to do it all over for the other media queries. Whereas on Webflow you're able to visually see the nested elements and click on each to study their respective properties! It's actually helped me better understand CSS even after using it for 7+ years in the past! Webflow has revolutionized the website industry and I can never imagine going back to working with the web as we used to before.
My favorite thing about webflow is the ability to create really customized designs via their visual editor. Either you know how to code and can whip websites up in no time with a few button clicks (so much quicker than hand coding), or you don't know how to code, and can still create killer layouts.
Some of the image optimization features that are mostly out of your control. The way it resizes images to help load time and optimize is great, but it's useless if those images are blurry.
Webflow allows our creative team to build landing pages without limits and put in code as needed for any custom solutions we need. The CMS is easy to use for our content team.
I like the most that in Webflow you can create as simple or as complicated as you want. It gives you a lot of flexibility for creating different experiences.
The fact that sometimes really simple things can be overly complex to handle due to the way some things are set up
It gives me access to create Websites even though I am not a front-end developer. WIth Webflow I've been able to create sites of up to 4000 pages.
Webflow is the best web builder out there, and has allowed me to change the course of my professional life, and lead a successful online business.
Webflow's e-commerce tool sometimes can leave a bit to be desired.
The need for a website - Webflow has completely solved this.
As a lover of finding scalable solutions that serve clients well, I love that Webflow continues to push forward new features that allow continued growth from a developer's perspective. Tools like DevLink are game changers in an industry that's bridging the gap between traditional development and allowing designers to step in to control product tools.
The most frustrating thing is when there is an update to Webflow that creates a breaking change or bug. I love that Webflow constantly pushes new things, but there is sometimes a cost that is felt for the daily user like myself. Things like input fields failing to work or changes to the quick menu that make it difficult to quickly get to the thing I'm used to finding, etc.
As an agency, we can rapidly turn our designs into sites for our clients, allowing us to spend more time focused on strategy for our clients. We're heavily integrated in Webflow as a team, and when random projects appear that aren't Webflow, it breaks our system. That's excellent news - we've found a solid rhythm in the Webflow ecosystem across our entire team.
The ease at which I can go in as a content writer and make changes directly to our website without having to wait on developer time. The intuitiveness of the platform and the ease of use.
More could be done on adding different user groups and permissions.
It is reducing the time and effort needed for us to introduce new content or change existing content on our website. It also helps us realise a 'build once, use several times' strategy through collection items.
Webflow is special because it gives you the power of code without the headache that comes along with it. As a developer, the process of building a site is exponentially easier and faster with Webflow.
Understanding the basics of HTML and CSS makes learning Webflow much much easier. I think for users who don't have that background, starting off in Webflow could be daunting; however, that is a tradeoff that had to be made to utilize the full power of code. Webflow also has outstanding resources to overcome this minor difficulty.
Webflow helps me visually build sites in a way that's much faster than the traditional development process. Furthermore, clients are able to update their sites much easier with Webflow, since the editor is very simple.
That I like the most about the webflow is the hosting and publishing: Webflow provides hosting services as part of its platform, allowing users to publish their websites directly from the Webflow environment. This eliminates the need for separate hosting arrangements and simplifies the process of launching and maintaining websites. Also the designer-friendly workflow: Webflow caters to the needs of professional designers by providing features like reusable symbols, asset management, and the ability to export code for developers. It offers an efficient workflow that integrates design and development processes smoothly. It is important to mention the extensibility and Integrations: Webflow allows users to extend the functionality of their websites by integrating with various third-party services and tools. It supports integrations with popular services like Google Analytics, Mailchimp, Zapier, and more, enabling users to connect their websites with other platforms.
Some items that I dont like are: Learning Curve: While Webflow offers a user-friendly interface, some users may still find it initially challenging to learn and navigate through the platform. Complexity for Advanced Interactions: While Webflow provides a visual interface for creating interactions and animations, more complex interactions may require knowledge of custom code or interactions using Webflow's built-in JavaScript tools. Limited E-commerce Functionality: While Webflow offers some e-commerce features, such as the ability to create product catalogs and process payments, it may not provide the same level of comprehensive e-commerce functionality as dedicated e-commerce platforms like Shopify.
The main problems that webflow solves for me as a designer are Code-Free Web Design: One of the primary problems Webflow solves is the need for coding knowledge to create visually appealing and functional websites. By providing a visual drag-and-drop interface, Webflow allows users to design and customize websites without writing code. This empowers individuals without coding skills to create professional-looking websites and saves time for experienced designers who prefer a code-free workflow. Also, the Responsive and Mobile-Friendly Design: Webflow addresses the challenge of creating websites that adapt seamlessly to different screen sizes and devices. Its responsive design features enable users to build websites that automatically adjust and look great on desktops, tablets, and mobile devices. This ensures a consistent and optimized user experience across various platforms, benefiting both website owners and their visitors.









