

Hygraph Reviews & Product Details
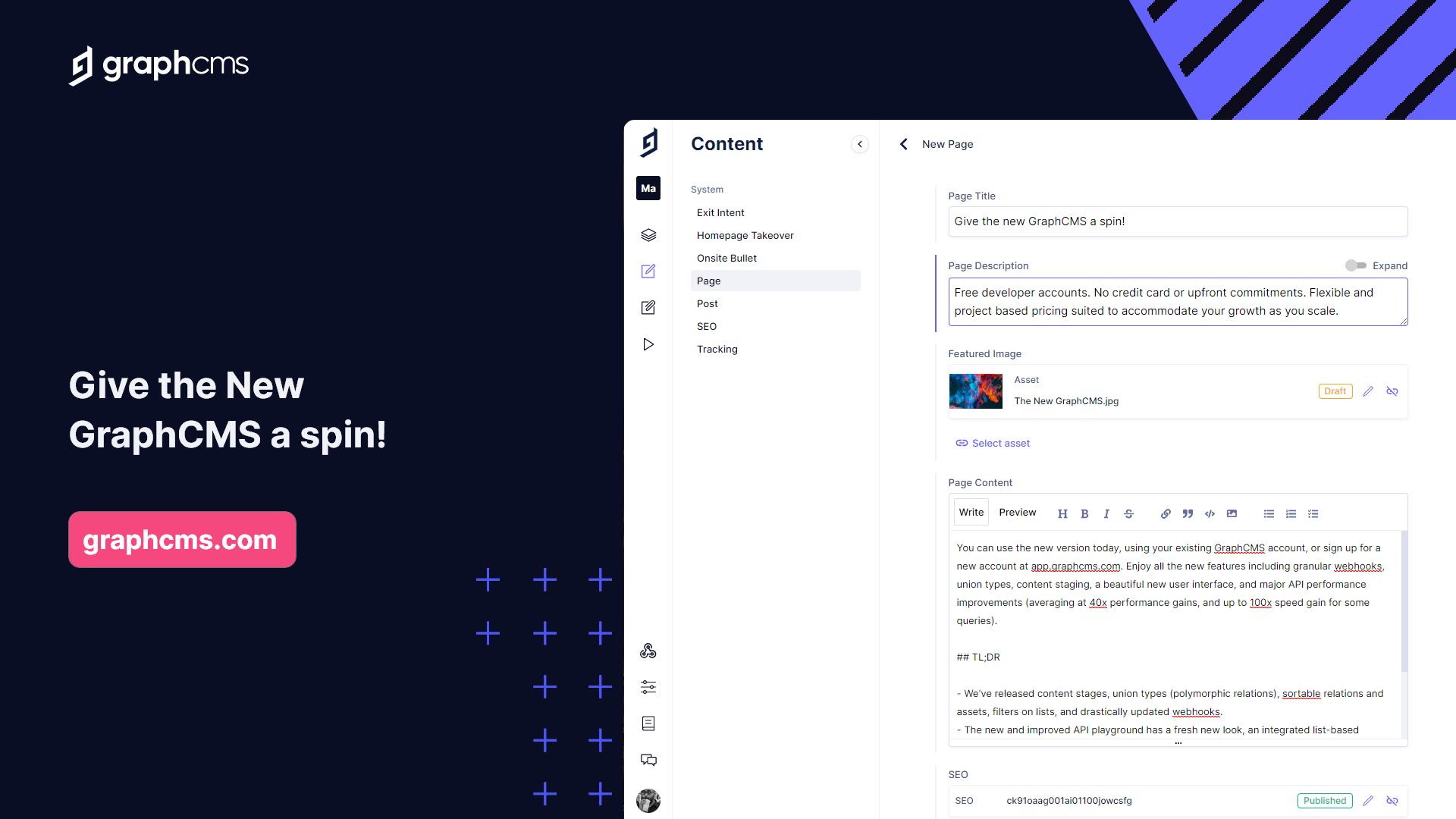
Hygraph is a highly intuitive and user-friendly data visualization tool that helps businesses of all sizes visualize and analyze their data in real time. Unlike other tools, Hygraph features a drag-and-drop interface that eliminates the need for coding, making it accessible to users of all skill levels. With its advanced analytics, customizable dashboards, and interactive graphs and charts, Hygraph is a powerful tool that can help businesses make data-driven decisions and gain critical insight into their business performance.

| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |






I like user interface, nice playground. Also graphcms has localization support, union types with relations out of box and good user documentation.
There is no support of svg files when using crop image functionality
No backend and server implementation required when using graphcms. This is a huge benefit
- Great UI, no clutter - Easy localization - Big selection of field types - Awesome support - Great docs and examples - Feature packed - No boilerplate code
Did not see anything to be crtitcal about, throughout my short experience I stumbled upon a bug, reporte it to support, it was fixed shortly after.
Deploying webapps that are packed with content has never been easier. Using graphCMS have saved me a lot of time. I use with Nextjs and Apollo.
I like how fast you can create a flexible content model and start building the front end. The UX of the product is also amazing and intuitive to use.
There are some features that don't exist yet but I know they are working on them. They also are very receptive to feedback which is refreshing.
We are solving the issue of having our content all over the place and not structured. The biggest benefit for us is to deploy content in a structured way rapidly.
I like how GraphCMS constantly send email to ask if help is needed even if i'm on th free plan.
I think GtaphCMS can become the best if its documentation is more beginner friendly and also more training materials.
Mainly content management for websites
Better content management. Thank you!!!!
Not any particular! Though I think it can be better.
Better content management with my Store and my team members ...
It allows you to build digital experiences the way you envisioned them - with all your backends, frontends, and services, and more!
All good so far! Highly recommended! Bravo!
Delivering content to millions of people around the world
They have fantastic API support where you can control everything in your CMS. Also, the customer support they offer is spotless. They have helped us way out of office hours and fix everything we request quckly.
I would like to see a more simple UI for none programmers to navigate the content.
We are hosting landing pages for our website.
Customer service - they are fast at getting back to you, when in need of any help what so ever, with the solution, wether it be technical og account related in nature.
no negative aspects so far, we have been perfectly pleased with everything
Website development and the easy of building in graph
- Full support of GraphQL - union types, mutations and more - Full feature usage via API and strong performance - Fast feature delivery - Very good support
Nothing major. The UX could be improved for some edge cases. E.g. large content models are a bit difficult to navigate through.
We are hosting a multitude of different website content covering our brands on GraphCMS.
- Flexibility to customize schemas - Amazing GraphQL API with strong query and mutation capabilities - Excellent customer support
I've been using for some time and can't find any point were GraphCMS doesn't match my expectations.
CMS for a learning platform. We can focus more on our product and leave the CMS issues to who knows how to solve them: GraphCMS. Localization features are great!
Feature-complete CMS with best-in-class GraphQL support. The team is super helpful and quick to answer your questions.
UI can be confusing for users. Schema migrations are a bit tricky.
Letting non-technical users enter data into our website. Headless eCommerce.
We use GraphCMS for most of our client projects. We prefer the tool as our main CMS since the Content and Management API offer us a lot of options in regard to the frontend, the performance is great and the content modelling intuitive. As an agency, we use it for projects ranging from marketing websites to machine to machine applications.
From the developer perspective, the product is a game changer, nothing to complain here. Content editors need a few days to get used to the interface. The content editing experience has still some flaws - nothing major but could be improved.
We are using it for several clients and the range of the solution is wide. Examples: multi-language websites with thousands of articles, pages and inter-references; structured data for machine to machine integrations . Overall, the unlimited data structuring possibilities are one big plus. At the same time, the clean interface and the well-documented APIs help us to build on micro-service architecture appropriate for each and every customer project we get.
We’re huge advocates for Graph CMS for their clean interface, staging that allows us to release easily when we want, graphQL simplicity, and the flexibility of what it allows.
I’d love some more content from them to help achieve things that we might not know are even possible or are thinking about but not necessarily know the path to achieve them.
App and web content distribution
Our engineering team loved Hygraph because of the ease implementation and the vast set of features. Our non-technical team also appreciated if because it is easy to use and make changes.
It's not the cheapest option, especially for a small team.
Hygraph allowed us to stood up a website for our business fairly quickly and allowed us to make changes on an ongoing basis really easily.
User-friendly Interface,Accurate Monitoring
probably the initial investment, not that easy to setup
easier / faster content management
My favourite thing about Hygraph is the user interface. As a content admin this makes my experience seamless and something that I enjoy when compared to the comparatively outdated alternatives.
At times I find that the website doesn't scare in a way that I would expect. I sometimes work from my laptop away from the office and when I split screen windows not all of the ui elements fall into a place that is clear without being a maximised window.
Hygraph makes it far easier than the alternative systems that I've used before to manage content across multiple stores and product categories. It improves productivity speed and allows the team to get through vast amounts of content quickly.
As a developer, I found myself quickly being able to implement an integration with this CMS. The API playground was such a big help in this because I had no previous GraphQL experience. Also, the customer support is amazing, they reply fast and always find a workaround for your specific use case.
We have a Python backend, and there is no example on how to integrate hygraph using Python in the documentation, perhaps that could be added at some point to the github repo.
It is equally easy to use for technical and non-technical users. The interface is self-explanatory and the structures are clear. This allows a seamless, low-overhead content production and release process where the content team can work on their own terms and trust that the content will be delivered to the user in the right structure. This is also due to the very well thought-out field types and validators. From a developer perspective, those ensure that the content follows the format expected by the application, for it to be correctly displayed. It is easy to set up validators and display informative error messages shown to the content editors. This reduces back-and-forth between content teams and technical teams and keeps the content on a high quality level.
A great developer experience - and an outstanding editor for contributors....
Not much to dislike - pricing could be a little bit more nice if u use pictures and have traffic peaks
Extremely easy to integrate CMS
From my limited experience with Hygraph, I'd say the flexibility the product provides with fields is very useful for our organization.
It is a bit complex to figure out on the first few log ins after others from an organization have already set up the content.
We have a library of content that we manage through Hygraph. We've given engineering time back to do the more important system work on their plate. Anyone can manage our content once they learn how Hygraph works, which is nice.
Hygraph provides a variety of features and tools to support creating diverse and engaging content.
It takes a bit of time to get used to, maybe not the most easy to pick up on at first.
Creating articles for our company resource library.








