Adobe XD Reviews & Product Details
Adobe XD is an advanced n UI and UX design platform that can be used to create everything from apps to websites. The tool is popular among developers for creating and collaborating on wireframes, prototypes, and mockups. A platform is a vector-based software that is meant to turn flat images into 3D renderings and create augmented virtual reality experiences. It also offers access to features such as repeat grids, plugins, and extensions.


| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based, Desktop Mac, Desktop Windows, On-Premise Linux |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |
Adobe XD Pros and Cons
- 'Adobe XD boasts a functional, well-presented interface
- Prototyping is straightforward (for those with experience)- it doesn’t require additional plugins or services.
- Collaboration/co-editing is available so you can share files for review and work together in real-time.
- You can view prototypes on your phone and open files from other Adobe products.
- Although XD comes with illustration tools; you can’t draw custom shapes
- Although XD is constantly updating itself – although these provide users with great features, things are constantly changing, which can be annoying. Also, these updates sometimes come with bugs.
- If you don’t already have a ‘Creative Cloud’ plan, you’ll have to pay a monthly cost to get full use of the features.






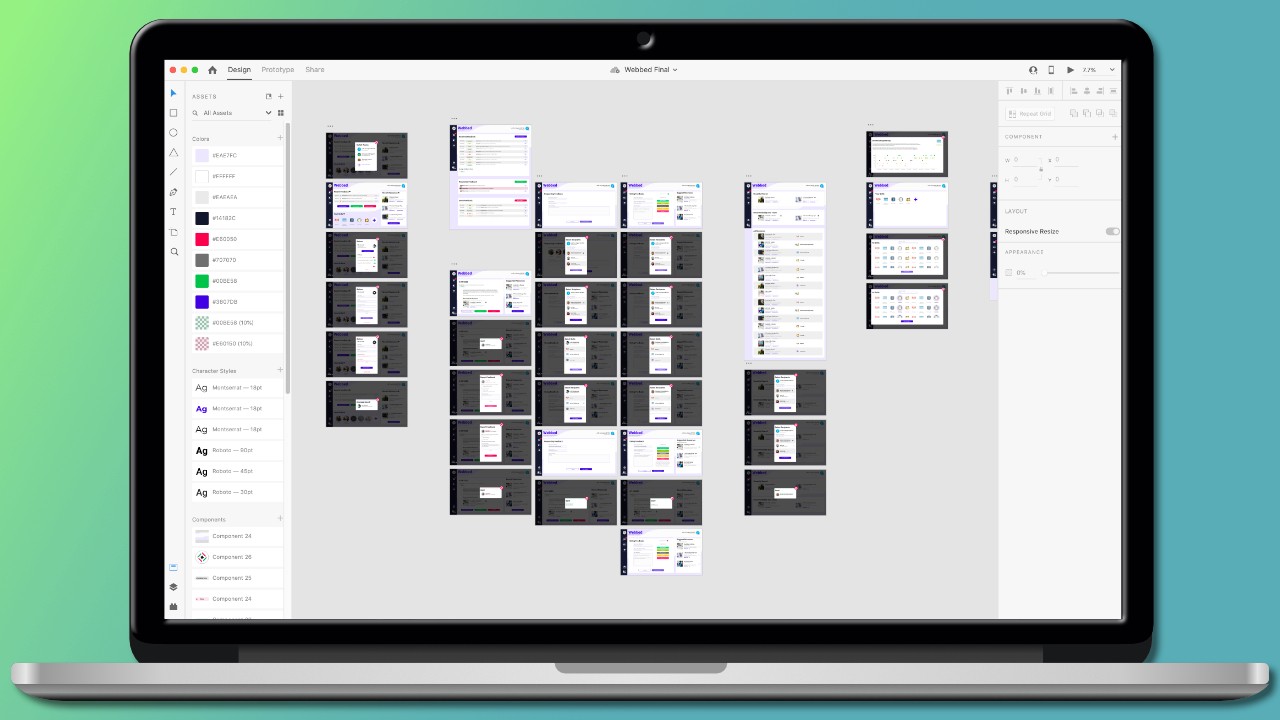
Adobe XD has a clean and intuitive interface that supports integration with other creative cloud applications. It also provides robust prototyping features and allows responsive design.
Adobe XD is a comprehensive prototyping tool but has a learning curve, unlike some simpler competitors, its also a part of a really pricey bundle of applications
Adobe XD is a one-stop solution for designing and prototyping robust User interfaces while also allowing collaboration and responsive design on the go. Integration with other adobe suite applications is also a welcome feature.
I like the simplicity and how different things were laid out. I started using it even before Figma and I loved it for all the features except that it didn't have web app.
That it didn't have the web version or powerful prototyping features. That Figma or other platforms are providing these days to all of their users and has become a norm.
It was great since it can support your with the basic export recruitments for your assets to do the development. It was pretty powerful and helped me when developing applications for Android
Adobe XD provides some great features like repeat grids and creating responsive resized for various viewports for the same component that comes in handy while designing multiple screens.
Although i am satisfied with how the tool behaves and responds, I would really love it to have an infinite canvas and also the ability to create folders with being able to add/delete files to be able to organize them better.
Adobe XD allows me to create and test my design ideas for building functional solutions to complex business problems and test them with users to get credible feedback for iterations needed to improve the product.
- Easy to use (even for beginners) - Availability on various platforms - Integrated with creative cloud - Responsive and fluid desktop app - Updated regularly with a new feature set
Very least number of collaborative features available compared to Figma however they are updating it regularly hopefully this will be added in near future
XD is satisfying all my Prototyping requirements in very efficient manner
Easy to create wireframes, vector files, icons, animations and everythign you need for graphic design and illustration. I love how you can create a storyline for any web app or mobile app.
It was advertised to be free but now you will never find the download link. There is no photo editing capabilities and you cannot save more than 3 videos now. It seems Adobe just want you to pay for it.
Adobe is creating an easy to use vecctor tool for protoyping. Now they have also acquired Figma so they probably kill figma and make it part of Adobe XD online.
Ease of connecting the frames to stitch a user journey. I usually work with mobile apps, and XD Mobile is a perfect tool to view those user journeys in real-time.
I feel like Figma has a significant advantage to xD when it comes to desktop designing. You have to download the app and run it to get optimal results. Figma, however, is not very demanding in this sense.
My mobile app prototypes have been greatly supported in xD. When creating tutorial videos to show to my prospective users or asking them to test a WIP prototype, XD is my go-to software.
I use to work on Adobe XD when I was learning UI & UX Design. It is a good software for learning and creating beautiful-looking designs. It is also compatible with Adobe Photoshop which lets you work between both software seamlessly.
As per my experience, I feel Figma is a much more polished and widely used tool in compare with Adobe XD. Our team members mostly use Figma for designing. Also, Adobe XD lacks plugin integration like Figma.
Adobe XD is a reliable and useful software for creating UI & UX Designs for our clients. Currently, we do not use it but in the past, it has served us well. Its simple UI also helped us learn the software very well.
The interface is so slick and simple. While you have the ability to import other files, most simple/ complicated designs are easy to create right there within the program.
It can be a bit pricey, especially if you are just trying to get your feet in UXD and learn the ropes. The trial period could be extended if, for example, the user has not made use of at least 50% of the features. The program does not run on Linux
I am using the tool to create many awesome designs for Mobile and web-based apps. I am playing the role of both a UX designer and a Project Manager. The cloud storage option is so great as my work PC isn't filled with all my failed designs but I can still access them if they had aspects I want to revisit.
I consider that the strongest points with adobe xd are mainly two The intuitive interface and the plugin library. are strong reasons to face UX development projects. I use everytime.
What I don't like about adobe xd is how complicated it gets when it comes to exporting or integrating with ccs, hmtl and java projects, especially fronted, I wish it could go beyond simple prototyping.
The benefits that we are achieving thanks to abode XD is that we can present semi-functional prototypes to close quick sales with clients. On the other hand, we love that it is a free Adobe tool. Because we were able to integrate it with our abode suit quickly.
Wireframing and collaborative work mainly for wireframing and basic designing.
Its compatibility with adobe cloud because of which it hangs out sometimes in between.
sometimes it hangs out in between while sharing or explaining a wireframe, the biggest benefit is the ability to work with team members simultaneously on it.
Adobe XD is simple to use and a valuable addition to my design software library. It sticks out to me as a product since I've used other Adobe programs before, such as Adobe Photoshop, Illustrator, and InDesign, and this one has a comparable layout and functionality. Because of its similarities to other Adobe tools, Adobe XD is easy to learn. For example, text can be easily modified and centered. I also like how quickly the various artboards can be resized to fit different browser widths for the sites I'm wireframing.
My only criticism of Adobe XD is that it lacks easy collaboration. Yes, it lets users create project links for sharing and presenting, but I don't like that I can't collaborate on my project with others. Competitors like Figma, for example, allow for real-time collaboration and feedback, as well as support for in-browser design. Allowing live collaboration and the ability to design from within a web browser is what I think could improve Adobe XD.
Overall, I've had a positive experience with Adobe XD. It accomplishes my goal of allowing me to quickly create wireframes and prototypes for websites. It gets the job done, but it doesn't necessarily go above and above like its competitors.
My favourite is an auto animate feature, this reduces time and gives some ideas. 3d transformations, linking files like vector documents in illustrator. Then we can link after effects files also for animation. Lot's there in adobe linked works.
When working with collaborative mode this makes a little slow and some mismatched data makes confusing in the pipeline process
Creating application prototypes and mockup designs for developing applications. Most of the time I'm trying new transitions and experimenting with animation and transitions.
The fact that everything is built to be simple makes the program very easy to jump into and play with to build UI wireframes and mockups. I also really like that the mockups can be created with clickable elements to make the mockup feel more like an operating product. The best part of XD is the prototype element of the program, which allows me to walk my clients through my build and fully see the concept in a quasie-working form. My favorite part of XD has to be the component element, as I can create components that do different things that most apps do now allow.
The program simply feels new. It's straightforward, and in most cases, that's a great thing, but in some ways not so much. It almost seems as though it's so simple that I flip between XD and Photoshop because there just simply isn't enough options on XD to fully get the job done. The basic nature of the app is great to learn with, but it makes the photoshop love in me want a bit more to play with. As I've become more comfortable, I continue to turn corners and want more than what is currently offered.
The largest problem that XD solves for me is being able to let a client walk through a website or app buildout. Without the interactive options that XD offers, I am forced to explain my conceptualizations to the client and hope that they follow along efficiently. This allows for my presentations look much more complete and thought out rather than simply conceptualizing with clients and hoping that they can follow along with me
AdobeXD has a clean and intuitive user interface (as most Adobe products do), and the basics of wire framing are easy to pick up. A particularly handy feature is the ability to reuse assets across art boards, which saves time when mocking up multiple pages and making styling changes.
Basic UI animation was easy, however, more advanced UI animation is either impossible or requires manipulation of elements to simulate functionality, rather than actually performing it. For example, simple transitions are very easy but elements such as drop down menus are not readily available -- you have to use multiple elements and transitions to simulate the behaviour.
Useful for the wireframing of applications on a basic interface level
Prototypes feature is awesome, easy to share, smoothly run ability, its a powerful UI UX layout Tool, overall it's a simple software to use, with a lot to provide.
Adding additional features was fairly slow a times and it doesn't have all the features necessary for prototyping
Replaced Photoshop and made the design process easier by offering features better than the present.
What are the advantages of Adobe XD? The interface is very simple. It works performance-oriented while keeping ram usage to a minimum. Objects can be handled more comfortably. Vector-based, such as Adobe Illustrator. This allows you to get a clearer picture. We can position the objects from the layer screen as in Photoshop. Whether using shortcuts, such as Adobe Illustrator or by using the mouse, we can provide transitions from the drop-down menu.
The biggest disadvantage of Adobe XD is, of course, that no layers are created. Therefore, every change made overlaps. Careful creation of your work will help protect you from errors.
People often ask "What is Adobe XD?" he asks. Let me answer now! Adobe XD is among the best user-oriented development programs among other programs. The main objective is to understand how to develop a website or application that will please the user as much as possible while learning as a designer or developer. Adobe XD allows you to fully focus on the goal of delivering the best user experience.
I like the fact that with this software I can both design websites and APP (Android and IOS). I find that this software is both very simple and very useful, the large amount of documentation allows even beginners to learn how to use it. Our graph and I use this software to create leyout prototypes for APP and UX / UI. Furthermore you can download already pre-existing graphic packages to adapt our Mockups to the standard ones of the following parent companies: Apple, Google, Microsoft or others of the project. The software is updated.
there are some points that still make this software a very young software: drawing boards that are going to be modeled are often duplicated during use (I still don't understand why). Deaigner handoff tools often have size problems.
Now I realize Mockups with great ease, despite numerous performance problems, but I see that the problems have already been reduced with the current updates!
It is a very useful tool for designing websites and apps in a simple and intuitive way. It soon became a valuable tool for every web designer who has to design a new website or app. The application is in fact equipped with several tools designed to create prototypes and mockups, tools that simplify the work of those who have to fine-tune the design of apps and UX / UI. Also you can choose the format (Apple, Google, Microsoft or Web) depending on the destination of the project. the software house provides numerous video tutorials and examples.
I find it very slow One of the most important and interesting features of Adobe XD, the one related to the test phase that allows you to see how the project looks in desktop and mobile versions. Unfortunately the application often fails me. I also found the slowness of the installation annoying despite having an SSD.
I find it a software that is very scalable from beginners to professionals. personally I learned it from self-taught and I admit that it is easy to learn with the many guides, it offers solutions for every level of user. I find the great documentation behind it particularly useful.
Adobe XD gives clients an extra reason to love the branding I put together. Logos and brand mock-ups are great, but pulling out a vision for what a website could look like is the icing on the cake! Love that you can record a walk-through of the prototype and send a video tour of the plan!
It's pretty limited. Being used to the way things work with InDesign, I would like photos and shapes to work within frames the same way, but this program doesn't crop. However, it's more realistic to how web creation works.
XD is a great planning tool! Before sending a web plan to be developed or before deciding to launch a new website, this is a quick and simple way to send web ideas.
The possibility to create my personal app and websites with my own design and personalize them.
It is not so easy to switch among the drawing tools.
I like it very much to create the style of my apps and sites with material design.