

Webflow Reviews & Product Details
Weblfow allows business owners, entrepreneurs, marketers, and content creators to build websites and publish content using the full power of HTML, Javascript, and CSS in a fully visual canvas without the need for coding. Combining e-commerce, marketing, content management, animation, and design function in a single platform, it empowers users to launch, manage, and promote websites and content within a quick turnaround time and in a more cost-efficient manner. Users have access to more than 1,000 templates coupled with a host of marketing capabilities such as mobile responsiveness, search engine optimization, CRM syncing, and useful integrations. Apart from its CBS features, Webflow is also e-commerce and content monetization-ready. It also offers Webflow University, a comprehensive knowledge repository of everything that users need to know to maximize the platform.


| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based, On-Premise Linux |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |
Webflow Pros and Cons
- You can tweak designs using CSS
- Fantastic customization features
- Ideal for working with clients
- You benefit from high levels of customizability with full access to your website’s code.
- Webflow mimics popular design software like Adobe Photoshop and InDesign, which creates a smoother transition for designers familiar with these tools.
- Beginners might find it intimidating
- Not a lot of third-party integration options
- Some templates have to be paid for
- Webflow comes with a steep learning curve, especially if you don’t have any coding knowledge or experience with traditional design software.
- You can’t launch a live website with Webflow’s free plan.





Webflow Review: Is This the No-Code Website Builder You’ve Been Searching For?
The world of low and no-code tools is finally starting to take off. More people now have access to tools that help empower creators to bring their ideas to life, even with limited coding knowledge, and turn them into functional websites, apps, and more.
One such tool leading the pack is Webflow—largely considered one of the best no-code solutions available today. So, does it really live up to the hype?
Let’s find out.
What is Webflow?
Webflow is (among other things that we’ll cover later) a no-code website builder.
It allows people with no coding experience whatsoever to create beautiful, interactive websites quickly and (relatively) easily. In just a few clicks, drags, and drops, you can have a professional-looking website with all the bells and whistles you could want—from parallax scrolls to e-commerce and beyond.
How Webflow Works
Webflow is what’s known as a “visual website builder”. It’s a system that translates the building blocks of websites (HTML, CSS, and JavaScript) into a visual, drag-and-drop interface that’s more intuitive for beginners.
When you create a website from scratch in Webflow, you’re presented with a blank canvas. From there, you can drag and drop elements to build up your website—buttons, images, text boxes, forms… anything you need. You can also use integrated design tools to tweak the look of your website, add animations and interactions, or preview your work.
When you’re happy with your design, just hit “publish” and your website will go live.
Webflow Key Features
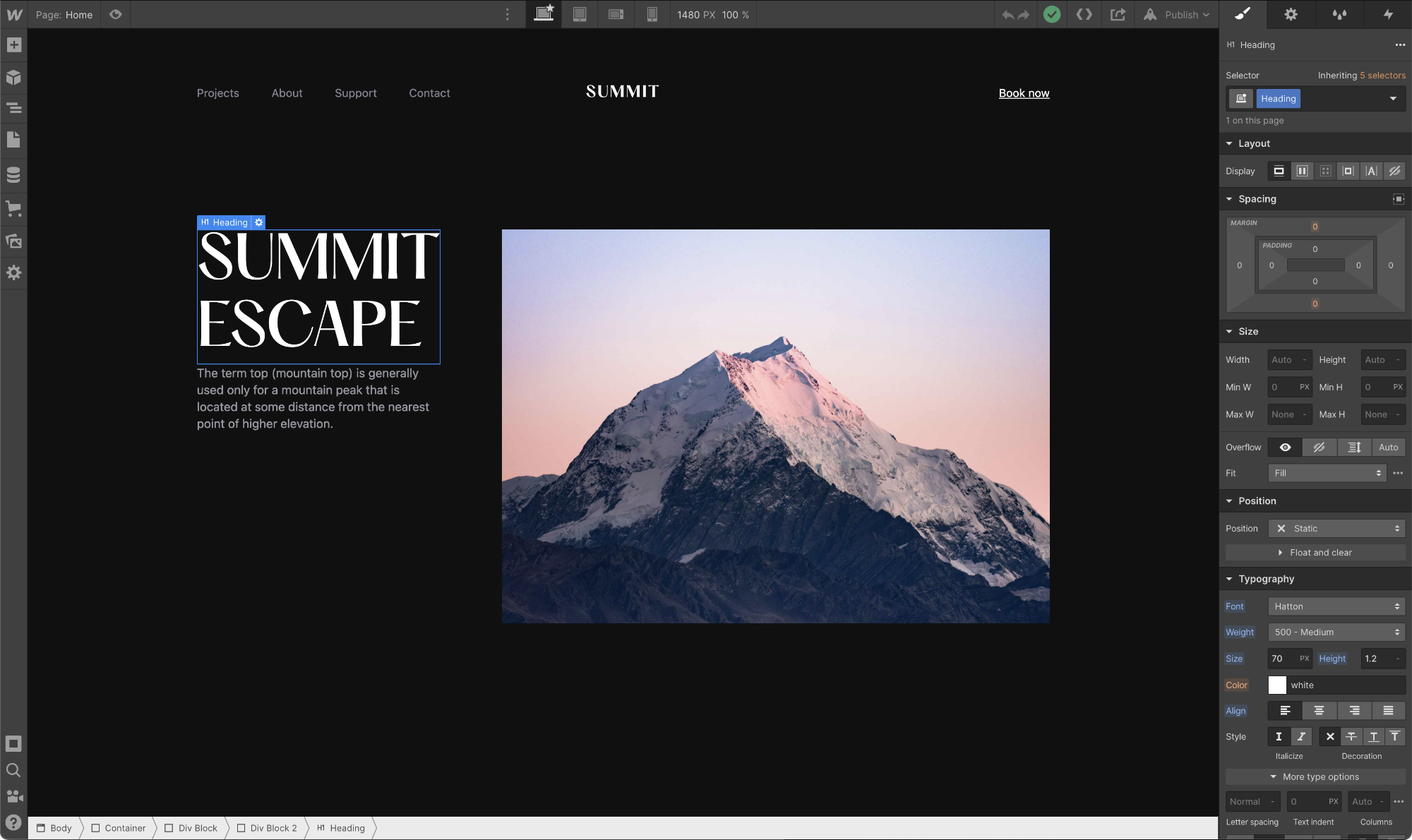
Designer
Designer is where the magic happens, so to speak. This is the interface you’ll use to build your website from the ground up—adding elements and customizing them to your liking.

To add elements to your pages, navigate to the “Add” tab at the top of the left-hand menu and drag the ones you want onto the page. You’ll find a bunch to choose from, including (though not limited to):
- images & videos
- text boxes
- buttons
- forms
- carousels
- CAPTCHAs
- Search bars
You can also add pre-built page layouts like columns, galleries, nav bars, and feature lists from this tab—great for getting the basic structure of your website up and running quickly.

Once you’ve got the elements in place, you can click on them to use Designer’s tools on the right-hand menu to tweak their look and feel. You can change background colors, fonts, borders, and more with just a few clicks.

Every element and setting in Webflow’s Designer falls under a heading that more-or-less describes what it is (or does), but the sheer number of options may still be intimidating for beginners. Luckily, there’s a decent tutorial that walks you through the basics when you create your first site.
Interactions
Interactions and animations are little details that add a ton of life to your website. In Webflow, you can use Interactions to do pretty much anything, including:
- moving
- fading in/out
- scaling
- skewing
- rotating
- toggling visibility
- and more
You can also use a pretty wide array of triggers to set off these interactions—things like first and second clicks, movement, and page scroll. These triggers, combined with the extensive range of actions available in Interactions, make Webflow feel super powerful—even for complete beginners.

Adding these interactions is pretty simple, too. Just click on an element, click on the “Interactions” tab in the top right corner of the design menu, click the “+” symbol, and choose your trigger(s) and action(s). There’s also a handy feature here that will optimize your website by deleting unused or conflicting Interactions.
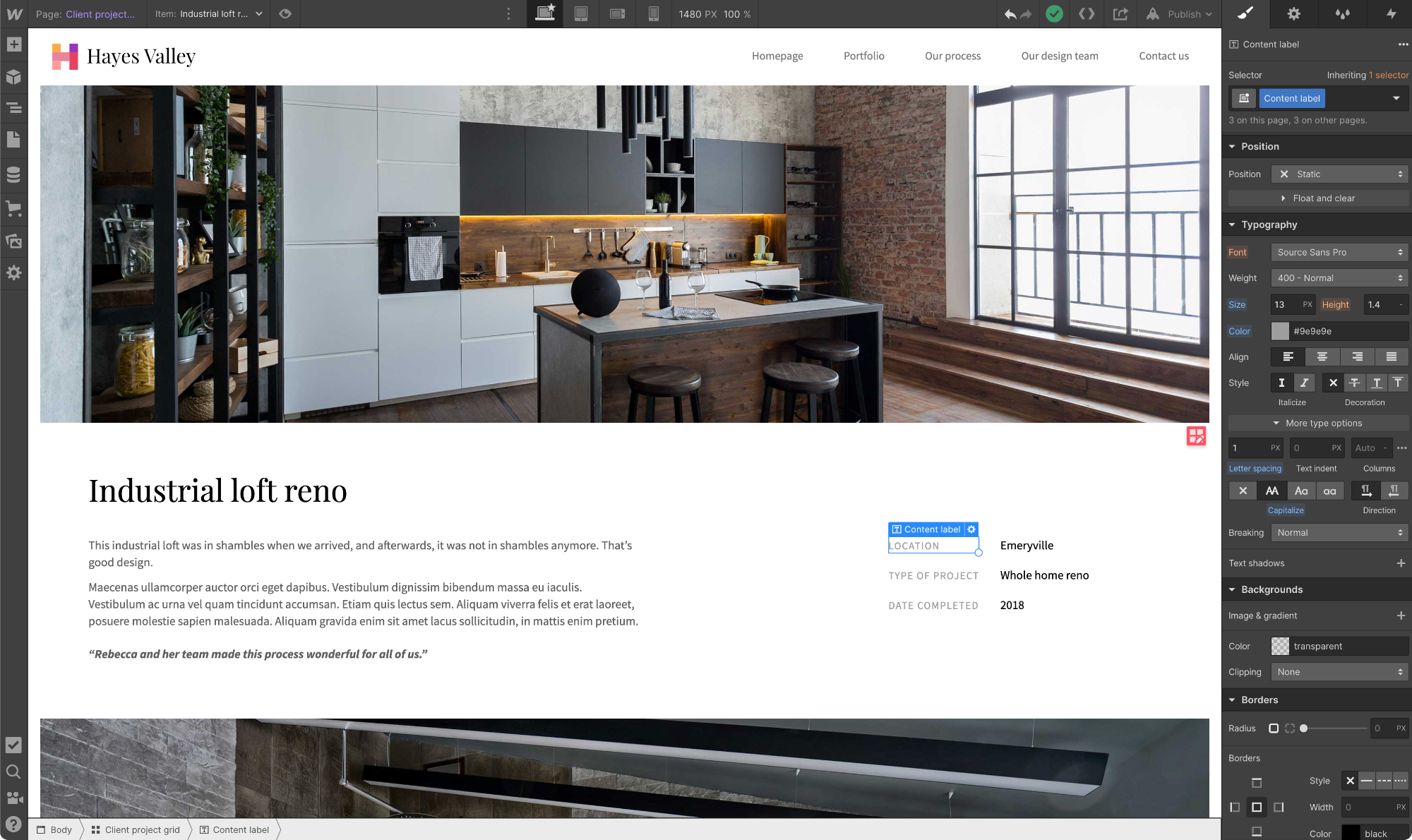
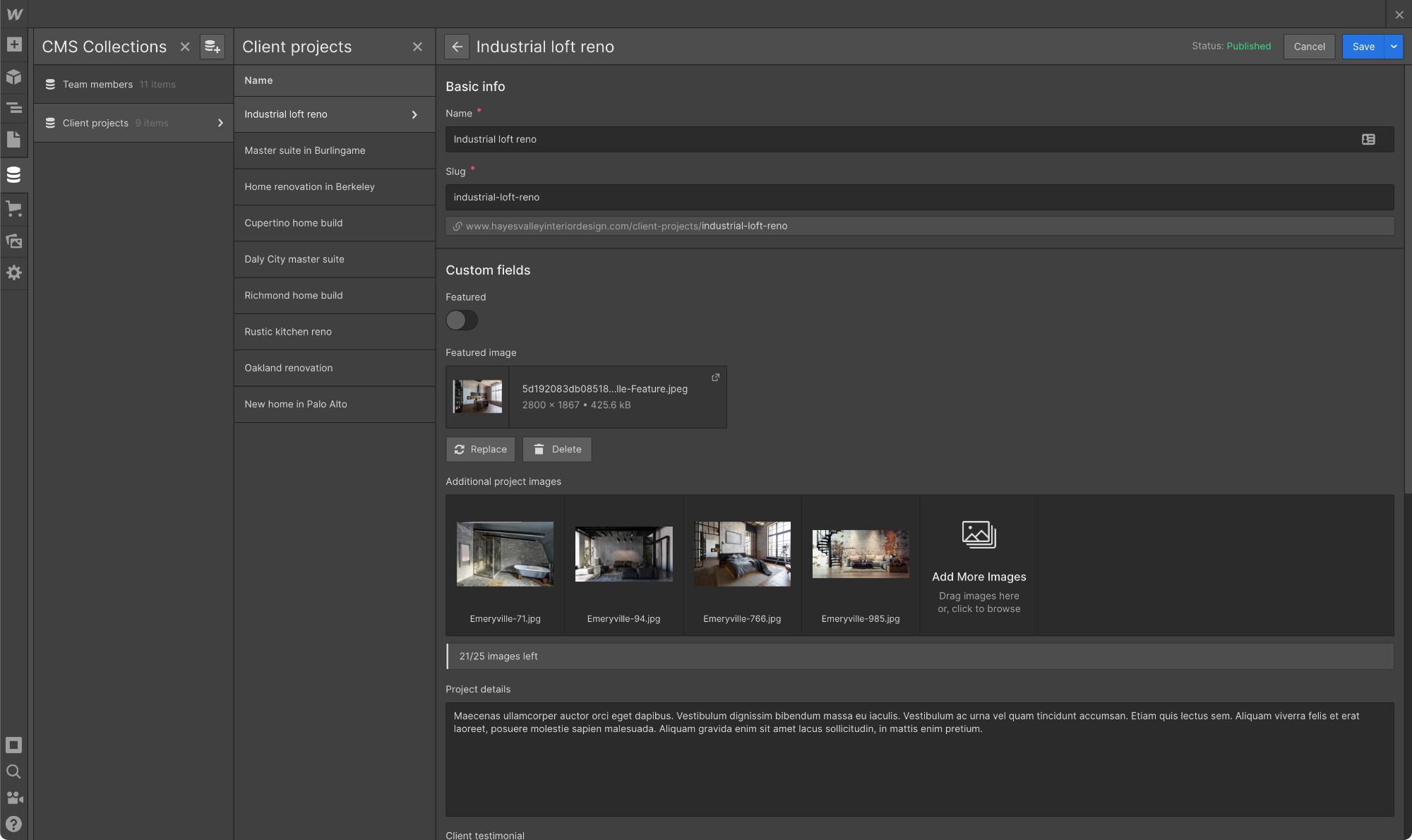
CMS
Not all website builders offer a CMS, but Webflow does. With a CMS (content management system), you can create and manage content without any code—which is great for content-heavy websites like blogs.
To use the CMS, you just need to populate “Collections” (think of them as categories) with content in the form of “Items”. These Items could be blog posts, products on an e-commerce store, or just about anything else you can think of.

For every Item, you can link data fields that help Webflow make your content fit within the structures you build. There are templates for common content types like blog posts, which include fields for author, main image, title, and more.

Then, when you want to display your content on the site, just pick an element and link it with the Collection you want to show. For example, linking a “Blog Post” Collection with the columns layout is an easy way to create a blog post showcase.

Ecommerce
As a standalone system (without add-ons or plug-ins), Webflow’s Ecommerce feature is decent—but far from the best.

Starting with the good, setup is very easy. The e-commerce system is essentially the same as the CMS system we covered above. You start by creating Collections for “Products” and “Categories” and populating the Items within with thumbnails, photos, price points, descriptions… whatever data points you need. These Items and Collections can then be dragged and dropped wherever they need to go.
In terms of downsides, Webflow Ecommerce suffers from a lack of integrations, payment gateway inflexibility, and a clunky UI for viewing orders and customers. These combine to make it a poor choice for larger e-commerce businesses.
SEO
Last but not least, Webflow offers a few useful SEO tools that are worth mentioning. One of the most useful is the ability to automatically generate metadata using fields from your CMS Collections (e.g., [Brand] | [Product]). This will save you a ton of time if you’re consistently publishing new content within an existing structure.
There’s also a solid 301 redirects management system that makes it easy to migrate old URLs and web pages to new homes.

Finally, the site audit feature can help you identify and fix common SEO issues like broken links, missing alt tags, and poor loading speed.
What Makes Webflow Stand Out From Other Platforms?
Visual Focus
Webflow is focused on design and aesthetics. It’s something the tool does much better than most of its competitors.

Just take a look at the Made in Webflow page—the designs there are much more distinctive, dynamic, and unique than you typically see with no-code website builders. That’s all thanks to Webflow’s impressive visual styling features, like the Interactions mentioned earlier.
Of course, this does come at the cost of beginner-friendliness. Creating a good-looking website is harder with Webflow than it is with simper tools like Squarespace. It’s just that the creative ceiling is higher for those who know what they’re doing.
Educational Resources
On a related note, Webflow is one of the best-documented website-building platforms out there.
Webflow University is filled with lessons, tutorials, and full-on courses that help you learn how to use the tool. There’s also a wide-reaching community of Webflow users on YouTube and Reddit who regularly post guides and answer questions.
And last but not least, there are tons of no-code boot camps and programs that focus on Webflow specifically because of the freedom we talked about above. So, to summarize, there are plenty of options when it comes to learning Webflow.
No Need For Plug-Ins & Add-Ons
One of the biggest advantages of Webflow is that it doesn’t require any plug-ins or add-ons—it’s a standalone platform. That means you don’t need to worry about compatibility issues, third-party security risks, or learning a completely new system just to add a missing feature.
Plus, the platform’s robust feature set means you don’t have to worry about running into any roadblocks with your project. It’s all there… if you know where to look!
Webflow Pricing
Webflow’s pricing depends on whether you’d like to create a standard website or an e-commerce-enabled website.
There are quite a few plans for both:
Standard Websites
- Starter (free): webflow.io domain, 50 CMS items, 50 form submissions (lifetime), and 1 GB bandwidth.
- Basic ($14/month): Custom domain, 0 CMS items, 500 monthly form submissions, and 50 GB bandwidth.
- CMS ($23/month): Custom domain, 2,000 CMS items, 1,000 monthly form submissions, 200 GB bandwidth, and 3 content editors.
- Business ($39/month): Custom domain, 10,000 CMS items, 2,500 monthly form submissions, 400 GB bandwidth, and 10 content editors.
- Enterprise (custom): Custom domain, 10,000+ CMS items, custom monthly form submissions, custom bandwidth, custom content editors, and uptime SLAs.
eCommerce Websites
- Standard ($29/month): 500 e-commerce items, 2,000 CMS items, 2% transaction fee, and all CMS plan features.
- Plus ($74/month): 5,000 e-commerce items, 10,000 CMS items, 0% transaction fee, and all Business plan features.
- Advanced ($212/month): 15,000 e-commerce items, 10,000 CMS items, 0% transaction fee, and all Business plan features.
Webflow Pros & Cons
| Pros | Cons |
|---|---|
| Impressive design and functionality freedom Easy drag-and-drop design UI is well signposted Excellent educational resources No need for plug-ins or add-ons Great template library |
The steep learning curve may scare off some users Higher price than competing tools E-commerce features are underdeveloped Technical SEO capabilities are limited |
What’s the Verdict?
Webflow is without a doubt one of the best no-code website builders out there. It’s also likely the most comprehensive—with features ranging from hosting to e-commerce. However, this power comes with a price—namely, a steep learning curve.
If you’re curious about the Webflow alternatives out there, Findstack has your back. With in-depth reviews, product comparisons, and use cases, Findstack makes it easy to find the right tools for your business.
Start browsing today and find your dream stack!

The fact that our mockups look almost as they would live
Piecing together images that for example make up a navigation
Showing our clients how their website will look prior to going live
Webflow has an intuitive editing interface that comes with web components and widgets that are easy to use out of the box and/or can be customized to your liking. It's great that you can publish the site immediately after finishing designing.
I hit stumbling blocks with Webflow's functionality and limitations, sometimes while I'm working on it, the page gets a little bit laggy and slows up, usually, it resolves itself if I refresh the page or exit and go back into it. I do find that, at times, though with their frequent improvements I'm hopeful that many of these challenges will be resolved.
Webflow it's a platform that essentially allows designers to write code in a visual way. As a designer, my coding skills are limited, so it allows me to not depend on developers to continue with the process, which at the end lowers the cost for clients, as well as lowers my production cost.
I love being able to create websites that are fully customizable for designers and eliminate the need to learn to code. The UI is fairly easy to figure out without the need for tutorials, even though pretty great ones are provided via Webflow University. I am not sure why it took so long for a service like Webflow to appear, but I love it!
Trying to understand the CMS aspect of Webfow has been a bit of a challenge for me. I feel like it lacks features.
I am able to work more efficiently on freelance projects, without needing a developer, which saves me money and increases profits.
Webflow comes with easy to use web components and widgets that can be customized to our linking. I liked the feature of publishing the site immediately. Very quick neat-looking designs (and the code!)Very easy to get started with great templates, quite intuitive UI, you can produce professional websites in minutes, adapts itself very neatly to the user. I also appreciate that the Webflow team as they are committed in improving the platform, when they update the software. In addition, there's a fairly solid collection of video tutorials that are pretty useful. Overall I liked most of its features.
In my experience, I haven't found any problems in this software. Sometimes the program is laggy and slows down a bit. It usually resolves itself when I refresh the page. The design of the side bar is highly inconspicuous. Bigger buttons, less icons and more descriptions are needed for beginners.
I use webflow for developing responsive websites needed for my research. The easy to publish feature in webflow is really good and has helped me extensively in my research projects.
I really like the ease of use of this product and how advanced some of the animations and interactions are that you can add to your designs.
I'm not a fan of the grid and how you can only customise it to an extent. In the past I've been put off using this product for a pre-made design because I couldn't get the grid options to match with the design that I was given.
Trying to speed up our workflow and minimise the time spend on the initial setup of a web project.
Ease of use, and the community is outstanding.
Not learning about it early on, and I wish there was a deal for hosting and account.
Being able to design and develop without having to hire a developer. Benefits me as a designer so I can focus on the design and not have to waste my time figuring out how to code something dynamic. Thus, speeding up production and turnaround times.
Total control of the web design experience.
There is little to no teamwork functionality.
Maintaining a responsive, beautiful website.
Clean Code, Easy Design and Fast Web Page Speed
Limited standard special effects for slide shows
Fast website design
webflow truly does have some amazing templates and an easy interface that gives me so many tutorials to show me how to create my personal website. Plus, because I can open up with a free account originally and I am only one person with one website I can actually just pay for the hosting and actually use my custom domain
There wasn't really anything that I found that I didn't like, it was just that webflow in particular offered are certain atmosphere that didn't quite meet my taste. Being an extremely picky person, I was looking for something very specific.
Marketing, and the need for a website! Because of webflow I've come to realize that a website is very important when you're trying to create a brand as I have. You need a place where people can come to see all of your information and receive whatever connection with your business that they need.
The best thing about web flow is how easy it is to use. The interface is great for designers who aren't that knowledgable with code. It speeds up the process of designing a website site by negating the need to mockup in ps and then build it. You can go from wire framing to building it right away. If you need to make any easy edits, you can do so easily by being able to visually see it, rather than writing the code and then seeing how it looks.
So far I have not experienced anything I disliked. They did just launch web flow university with a lot of tutorials; I would like to watch one where the can explain more about the effects you can apply to a site. That would be helpful.
I currently work for a company that owns several business that need branding for all of them. Since I am a one person department for marketing and creative and I need to develop websites for all of the businesses, using web flow has helped tremendously. I'm a designer first, and I am teaching myself code, and this is the best of both worlds. It expedites the process, makes it easy to to edit and create new content, as well stops the expense of having to outsource this work to someone else.
Open opportunities for designer to build complex web systems without knowing to code
Some important features are still at development, but they growing fast!
I can build the whole business with Webflow.
What I liked best about this, compared to any other website builder is that it lets you freely design without any restraints. I watched a couple how to videos and within a day I was able to master how to use the program. Very intuitive, lots of animations that you could work with. External fonts that you could download for free. Webflow did an amazing job, this is my favorite website builder and no coding is required.
There's nothing I could really say that I dislike about it.. but I guess maybe understanding the language might take you a second to learn if you're not a web developer. Like understanding what div means or how the containers work within a div block?
I'm trying to create a portfolio and I had a hard time trying to find the right web tool to use and this was perfect it had everything I needed to create a site from scratch.
Webflow is, by far, the best web design/development tool that I have used. It is incredibly easy to execute on a web project, and the team is continually pushing out new features to enhance the functionality. I find myself recommending it regularly.
At this moment, I wish there was a standard e-commerce offering, rather than having to integrate a third-party tool. However, I know the team is working hard to bring this feature to the community.
Efficiency. Webflow allows designers to create websites at a tremendous rate of speed. Clients are continually amazed by how fast their sites are completed.
The best thing about Webflow is the ability to design without knowing much code. The interface looks great, nice and simple. The Google Fonts integration is very useful. Exporting the code is again very neat. The library is expanding and also I like that they keep working on it constantly. It's easy to make clean websites and presentation websites are its forte. If you don't know html css very well, (like I did) this is a very good tool to learn how they work. I did some basic training, but I lacked the practical skills. This is where I did learn to organize content inside a website. Very valuable learning tool.
You need to know a minimum of HTML or CSS. If you don't, the learning curve will be a bit steeper. Since it's a visual editor WYSIWYG of CSS attributes, you really need to know what you are doing. You can also learn the most of it in the course of a week. Best way to learn. Prices are too steep lately. At first they did have a good plan, but they changed it into something that always seems to want more for every page of the website.
I am a designer working in Photoshop most of the time. Helped me create a presentation site from scratch, and that means not hiring a developer to work for me, thus saving me a lot of money at the expense of my own time and struggle. And the struggle was real.
I love that Webflow empowers me to build landing pages despite having minimal developer or coding knowledge. Webflow also does a great job in helping you get started. The online uni courses are easily the best learning experience I've ever had online - felt like watching a movie while also improving my skill set.
I freelance on the side of my full time job. I sometimes get frustrated that not all my clients use Webflow and are stuck on more clunky CMS platforms. Once you go webflow, you don't go back. There's also sometimes been missing features on Webflow, but I notice that new functionalities are added regularly and most of these are now available. Which makes me excited about what is to come!
Streamling the build process of new landing pages and websites with minimal complexity. Our business has multiple brands and websites so this is very important to us. Webflow is also extremely user friendly and solves some SEO related work, such as automating our sitemaps and also page speed optimisations when you publish.
Intuitive UI, inexpensive for multiple users, allows to implement design by non-tech people, easy design customization, publishing to test url to preview changes
Learning curve is a bit steep at the beginning
Webflow allows for cost-efficient design implementation and content management for your website
Webflow allows users to design, develop, and host the website w/o worrying about the code. It also comes with multiple add-ons like CMS (content management system) and hosting. Additionally, it allows users to create animation without coding. The templates they provide are also top-notch compared to other tools that come within the same category.
Initially, for beginners, there might be a learning curve associated with that. Especially if you are new to design concepts. In light of more advanced features Webflow also sits at a good price point.
Webflow streamlined the whole process from Desing to Prottyping to Development in a single tool. It's no code/ low code visual interfaces that help to build unique designs. It also allows an editing feature for the responsive design even you can preview that as well. Sometimes managing content for the website becomes a cumbersome task, Webflow solves that problem by allowing you to manage and structure dynamic content.
- Easy to get started and publish a professional website - Poweful features like the headless CMS make it flexible and useful for many use cases - UX has been improving a lot - Has a large community around it and developers building templates - Easy to implement
- Lacks features for SEO - Cheap for enterprises. Pricy for individuals and startups. - If you need to invite other users, then the price problem becomes much worse to the point where you start questioning if its really worth it
Quickly expanding our website to drive traffic and sales.
Webflow is an incredible website builder and provides me a real-time visual mods, making it easy to see my changes. ALSO Webflow provides a range of business-oriented features, such as SEO optimization, analytics, and integrations with popular marketing tools.
can be more expensive compared to other website design platforms and eCommerce features are not as developed as those of dedicated online store builders. Has a complex interface that can be intimidating for beginners
Webflow remains a powerful website builder that helped me create my a stunning website portfolio that showcases my work and skills. And visually the result is beautiful, compared to WordPress for example
Webflow is super user friendly. With ready built components and using CMS section building of webpages is a super-fast! Building, copying, changing CSS and editing content is easy and can be done without coding skills.
Webflow has a only one user at the time in Designer mode. That is a struggle especially when building a new site. It's possible to get this solved but it requires Enterprise agreement (6/2023).
Webflow offers easy and scalable CMS. We built new sites 10x faster and all the small changes needed can be done in seconds. That's fast for enterprise level usage of CMS.









