Storyblok Reviews & Product Details
Storyblok is the world's pioneer headless CMS that works for both developers & business users. Built on the premise that traditional CMS makes it difficult to repurpose content for different platforms, Storyblok offers a unique fusion of visual editing tools and highly tailored content blocks built on top of its headless architecture that provides exceptional flexibility and speed for developers.

| Capabilities |
|
|---|---|
| Segment |
|
| Deployment | Cloud / SaaS / Web-Based |
| Support | 24/7 (Live rep), Chat, Email/Help Desk, FAQs/Forum, Knowledge Base, Phone Support |
| Training | Documentation |
| Languages | English |





Storyblok is user friendly and powerful headless CMS. The visual editor helps you to build pages with a few clicks and the time to market shrinks dramatically. Storyblok is awesome just start working with it and you will see it.
Believe it or not but I still search for the downsides of Storyblok. For every issue I had with the old CMS - Storyblok has a solution.
The possibility to organise multi languages on the page, decrease developer and maintenance costs, improve time to market and train new employees in a few hours on Storyblok.
Super easy setup, with a lot of different available resources in all different programming languages. For beginners there are also easy to use sample pages, with demo content. It provides a lot of flexibility and freedom on how to manage and setup the product, allowing it to be used for all sorts of different usecases. For the products I used it in I was able to configure everything the way I_ needed it. After that the maintenance and input of data was super fast. Storyblok has one of the best support I have ever experienced. Fast direct answers via Twitter and E-mail. Useful replies with helpful links to help with questions. Super fast reliable API with great caching mechanisms. Including a super handy image transformation API to serve images in the size they are required in.
As of the current projects I implemented with it, I had absolutely no problems nor was it missing any functionality.
Maintain and manage the data for various Android applications. Easy web interface to edit the data. Web interface allows to properly review modifications. Versioned and backup of the data. Easily revert changes. Multiple people maintain the data in a secure way. Easy to maintain also for non technical people. Super fast and reliable API with fantastic caching. It is that great that I created an open source library to use the API on Android: https://github.com/mikepenz/Storyblok-Android-SDK
Quite easy to setup and get started. Very good customer support overall. Flexible and performant.
Internalisation can be improved since translating complex content structure is a nightmare (impossible to have the full content in source language in the editor)
Centralize our ecommerce platform data
Easy to publish with vast option of integration for the headless CMS. GraphQL content delivery APIs help to publish website content quickly. Our advertiser can build a marketing content and publish it themself to the website.
Some of the website elemenets is not responding to the graphical command.
Storyblok give the flexibility to advertiser to control their content and time to publish it. Using the headless CMS content management has make data structure management easy to control.
Simple operation to drag and drop picture or video on the headless CMS module. Easy dashboard design to find related tool to make changes to the content.
Need more integration option with widgets to add more elements to the website design. I have to manually integrate the elemnent for now.
Solve scalability issue with the content management. Manage content life-cycle. Visual editor has live preview to view the content changes in real-time.
The implementation and workflow of setting up projects from a small portfolio page to an enterprise-level product in any significant framework you prefer are excellent. Developers, Editors, Employees, and Customers enjoy working with the headless CMS through the Visual Editor and other critical aspects of Storyblok. The visual Editor is a crucial aspect for Editors and Developers alike to enjoy working with this headless CMS. Storyblok even supplies an image CDN Service with query syntax that is highly beneficial in most projects. Extending any out-of-the-box functionality with plugins, apps, or field types is easy and enjoyable for developers.
Some base functionality and workflow bugs are still there and take longer to get fixed or be on the roadmap to get extended. But the active Github Issue Backlog, consistent fixes and extensions throughout the Storyblok team, and a growing community easily make up for it, though!
We use Storyblok mainly at our best-of-breed solutions agency, Vertex Media Technologies, which crafts best-practice products based on the best tools and tech for the situation. Storyblok is an everyday tech. We base around 90% of our solutions on other bleeding-edge technologies like Nuxt, Vue, Cloudflare, etc. It has become the one-size-fits-all solution for all our content and data needs. We developed extensive expertise and found all the best practices in using it over the last five years. We can recommend it with good conscience to anyone interested in having the best balance of Content Editing and Developer Experience in a content management system you will probably ever find there. We grow projects with this best-of-breed headless CMS quickly, from a one-pager portfolio to a product managing more than a few thousand stories or pages without worrying about anything as long as we keep what we are doing in mind. Working content and configurations for large-scale enterprise-level products like real estate platforms, e-commerce shops, or inventory management systems was no problem creating and maintaining comfortably. Every product benefits from the extensive functionality and community around this peerless headless Content Management System.
Storyblok not only simplifies our workflow but also aligns with our values of sustainability and efficiency. After experimenting with several options, I've found it's a clear winner. Its visual editor is, quite simply, top-notch – a cut above anything else I've tried in the headless CMS space. The real-time visual editing experience is superb. It allows us to see the impact of my changes as we make them, which is incredibly helpful for both design and content development. This feature alone has made our work significantly faster and more intuitive for my clients to use also. Implementation has also been very straight forward and a lot easier than some other headless options I've used in the past. What's more, knowing that Storyblok is hosted on renewable energy sources adds an extra layer of satisfaction to the experience. As someone who's passionate about creating low-carbon websites, this aligns perfectly with my ethos.
If there's one area I believe Storyblok could improve, it's their support. While it's not bad by any means, a bit more responsiveness and depth in their support would elevate the overall experience. The discord isn't particularly active and as a newbie finding answers to things was a bit of a challenge at first — not helped by some documention that was out of date, although this is apparently being worked on.
We primarily use Storyblok in our low-carbon design and development agency, Tempest, where we're dedicated to creating best-practice products using the most appropriate tools and technologies for every situation. Storyblok significantly streamlines content management and enhances the developer experience, which is highly important for us. Its intuitive visual editor speeds up project delivery and simplifies client handovers. Its scalability ensures it can grow with our clients' business needs. We confidently recommend Storyblok to anyone seeking the optimal balance of content editing and developer experience in a CMS – it's probably the best you'll find out there.
With Storyblok we are very fast modelling our data objects and creating our ready to use content. Via the content REST API we where able to consume the content instantly during development and of course for production. Features like the webhooks allowed us to integrate a Solr search in our project really fast.
I miss the possibility to have a select content folders election via a field type. But I'm aware that we can implement this feature as a field type plugin.
Easy way to deliver content for websites and apps.
It's live preview and customisable Bloks have allowed us to present editors with their content in real-time. The custom field plugin allows developers to create their own integrations in the CMS! Storyblok also compliments Next.js perfectly well and we have the choice to either pull data at build or fetch in real-time giving us the choice of SSG, SSR or ISR.
Documentation could be more in depth and contain more examples.
The live preview has helped Content Editors deliver reusable content more efficiently and has solved the last issue around which CMS to use with Jamstack. Custom Fields allows us to integrate data from other API's into our content and it
As a developer user, what I appreciate most about Storyblok is its seamless and intuitive content management system (CMS). Storyblok's modular approach to content allows me to create dynamic and engaging websites with ease. The flexibility of its headless CMS enables me to decouple the frontend and backend, giving me the freedom to use any technology stack. The real-time collaboration features also streamline the content creation process, making it easy to work with content editors and other team members. Additionally, Storyblok's robust API and extensive documentation empower me to integrate and extend functionalities effortlessly. Overall, the user-friendly interface, flexibility, and developer-friendly features make Storyblok an invaluable tool for creating modern and dynamic web experiences.
While Storyblok offers a robust platform for content management and development, there are some aspects that users might find less favorable. One potential drawback is the pricing structure, which could be seen as a bit on the higher side for smaller projects or individual developers. Additionally, the learning curve might be steeper for those who are new to headless CMS or prefer more traditional content management approaches. Some users have also reported occasional challenges with the performance of the visual editor, especially when dealing with larger and more complex projects. Furthermore, while Storyblok has a range of integrations, users might find that some specific integrations they require are not readily available.
Storyblok resolves content management challenges through its modular and headless CMS, providing flexibility and scalability for larger projects. While some users face occasional performance issues with the visual editor, the platform's integrations enhance development efficiency, even though specific integrations may not be readily available. Overall, Storyblok streamlines content creation and management, offering valuable solutions despite certain limitations.
The modular approach allows for effortless content management, while the visual editor streamlines the process, enabling a dynamic and efficient workflow. Additionally, the robust API support and collaboration features contribute to a smooth and collaborative development experience.
There are challenges in terms of complexity during initial setup, involving understanding stories, spaces, content types, and API usage. There are also challenges with bulk edits, GraphQL API limitations, and an initially overwhelming interface that hinders the ease of use.
It allows for seamless content management, enabling developers to efficiently organize and update content without compromising website speed. Its modular approach empowers developers to design and structure websites flexibly, ensuring a tailored and efficient architecture that aligns with specific project requirements.
It's extremely easy to implement edits to my website, immediately. There is no processing - add/change any picture or copy and the live webpage is updated as soon as you press "publish changes." The editer is also very user friendly- it's a simple text box or "change image." I love that it easily stores all our images & documents right on the platform to refer back to later. And, it's extremely easy to link to both other Storyblok webpages, as well as external URLs. My team and I use it all the time, for our entire website and any additional landing pages we create. The program is very intuitive; often reading up on the topic will help resolve any roadblocks. Even still, we have been able to get in touch with Storyblok's customer service to resolve issues. Adding new aspects to your site is no problem. We are currently integrating our blog from WordPress onto Storyblok and we are excited for it all to be connected.
Sometimes, the block templates can be a little finicky, which is bothersome. Our developers will have to jump in and show us how to use a feature or resolve a bug. But when templates are up and running, they're super efficient.
I work on a large team of marketers, and my favorite Storyblok feature is the collaboration. It's so easy to work together and make changes from anywhere in the world (some of my team is based in the US, while others are based in Zurich). It can be difficult for us to get on the same page, at the same time, from different locations around the world. But the collaboration aspect of Storyblok allows us to easily make changes together and see what they look like "live" in a matter of minutes.
Our clients love the live editor, that's been a game changer for us. Also really love how easy it is to add new blocks to content types, and new fields to blocks, I like how you can access that functionaliy directily from story you are currently working on, this saves our developers a lot of time.
Sometimes it's a little slow to load, lack of utilities and helpers for React/Next.
Quick for our devs to get started on a new project, not having to worry about migrating data or running php/docker locally saves us so much time. Easy to use interface and content/block structure means or devs get familiar with how things work in Storyblok much faster than other CMS's.
The live editor, it's easy to understand, the community support
It's not flexible in terms of having global reusable data. the bloks return an Array even if the min and max is set to 1. The migration of existing data into a new structure is only possible with the API and it's not user friendly.
Creating a structure for our data. Letting the stakeholder manage the content.
Storyblok works perfectly for our small code/no-code team consisting of a developer and me, a Content Creator and Manager without coding skills. When we founded our first startup 6 years ago, we started with a self-programmed website and CMS, but that was too time-consuming in the long run. After all, we wanted to advance our own software and not spend the time adjusting our CMS. We tried out different CMS again and again. And then, we found Storyblok and it works perfectly for us.
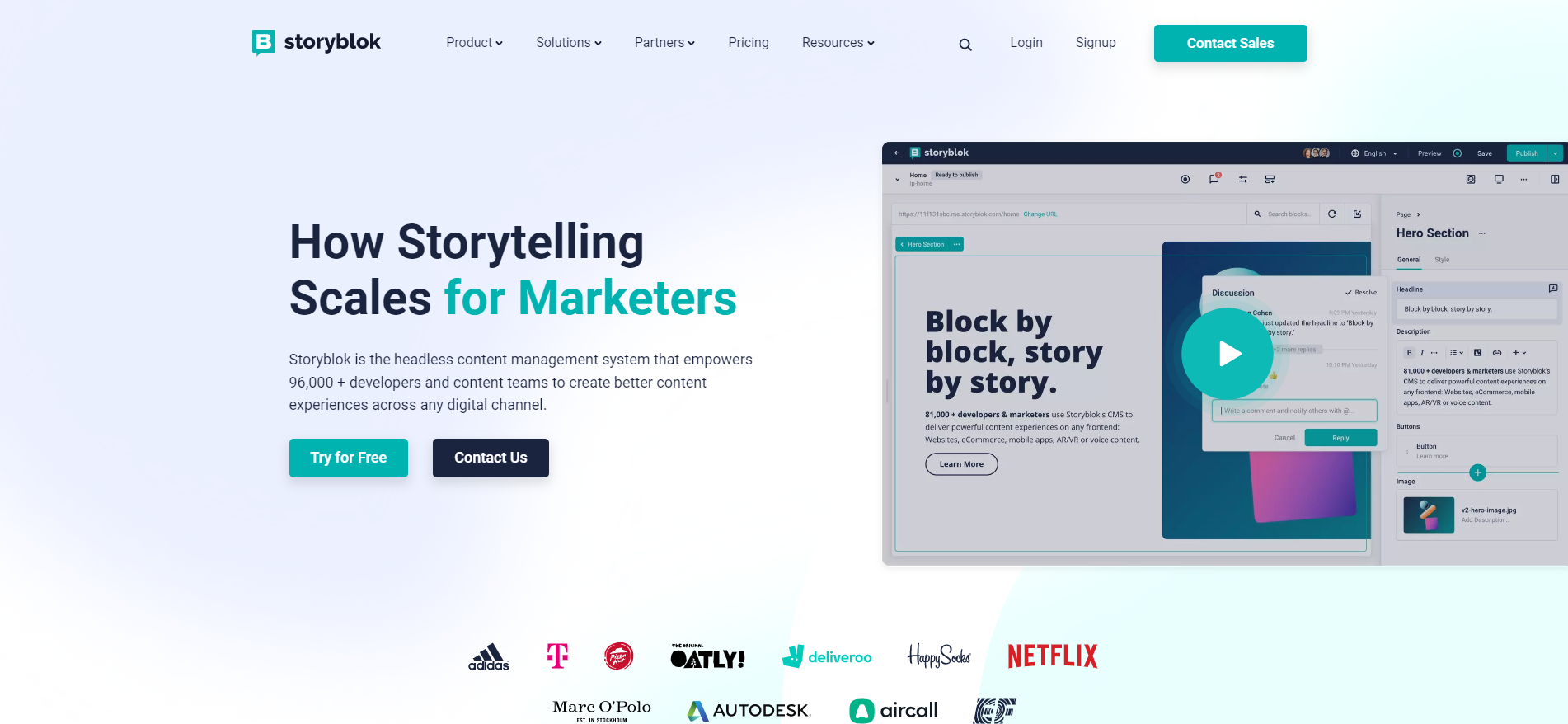
The one thing that's not ideal is the asset manager. We upload a lot of pictures for every landing page and every article. It's possible to add many pictures at once and that's great, but then we can't rename the files. In consequence, I do not find them when I want to add them to my page. The workaround is to upload the pictures one by one when working on a particular page.
1. Rapid Landing Page Creation: The feature stands out the most for me it the fast landing page creation capability. Without writing a single line of code, you can craft captivating landing pages in a matter of minutes. You can easily duplicate content blocks from one page to another. 2. Multilingual Website Creation Made Simple: We can easily manage our content in different languages within the same interface without coding anything. 3. Tailwind UI Integration: Based on Storyblok, we built a beautiful website thanks to Tailwind Ui’s stunning design elements. That’s the moment, my developer came in ; )
I really like the concept of stories that enables us to bundle domain specific content as a story/unit and just load this data when needed. Moreover, the ability to resolve related Stories helped us a lot by making certain parts of a Story easily replaceable by another Story whenever the client needed to switch to different content triggered by some real world event. Besides the very nice API, we make use of page previews a lot. Therefore, we use the corresponding JS SDK which works really good and empowers content editors a lot. The pipeline feature was really helpful to integrate Storyblok with our quality gates.
I would really love to see some auto translation feature. That would have helped us a lot. One point that annoyed us on our application side was nestables could only be added in a list of blocks. However, we often faced scenarios where we wanted it to be a single block to in order to get rid of unpacking the singles element out of the array. Story Previews are very challenging in case of SPAs where multi-step processes need to be put into a single story. We worked around this by structuring the content into stories and resolved them in the parent when loading. This worked well, however we also face the limitation that the level of nestedness is 2 due to some technical limitations of Storyblok.
Storyblok enables us to make business people translate and kind of shape the content of business processes we put into code for them. Moreover, this content is translated into 16 languages as well. This empowers non-tech people to alter business processes without developers having to touch the code in any case.
Effortless Integration: Storyblok's seamless integration with Vue.js allows for easy setup and content retrieval through the API, streamlining the development process. Dynamic Content Delivery: The real-time content delivery with webhook support ensures that content updates happen automatically, creating a dynamic website without manual intervention. Content Localization Made Easy: Storyblok's robust multilingual support simplifies content management for global projects by enabling easy content handling in multiple languages. Collaborative Workflow: With user management and defined roles, Storyblok facilitates collaborative content management, providing each team member with appropriate access and permissions. Extensibility and Customization: Storyblok's flexibility allows the creation of custom plugins and components, empowering content editors to enrich content with interactive elements. Optimized Performance and Scalability and Decoupling: Separation of frontend and backend enables independent optimization, resulting in excellent performance and scalability even under heavy traffic. Responsive Customer Support: The Storyblok support team is responsive and helpful, ensuring a smooth development experience and prompt resolution of any issues.
Pricing: Some users may find Storyblok's pricing structure a bit complex or expensive, especially if they have specific needs requiring higher-tier plans. Learning Curve: While Storyblok is generally user-friendly, some users might experience a learning curve, especially if they are new to headless CMS or certain advanced features. Limited Built-in Features: Although Storyblok is designed to be flexible and customizable, some users might wish for more built-in features and functionalities without needing additional plugins or custom development. Documentation Updates: In the fast-paced world of technology, some users may have found certain parts of Storyblok's documentation not being as up-to-date or lacking in-depth examples for specific scenarios. Limited E-commerce Support: For projects heavily focused on e-commerce, users might find Storyblok's native e-commerce capabilities less robust compared to some dedicated e-commerce platforms
Headless CMS Architecture: Storyblok offers a headless CMS approach, which separates the backend content management from the frontend presentation layer. This allows developers to build dynamic, flexible, and decoupled applications using their preferred technology stack, such as Vue.js, React, Angular, etc. Real-time Content Updates: With Storyblok's webhook support, content updates are delivered in real-time to the front end, ensuring that users see the latest content without needing to refresh the page or redeploy the application. Multilingual Content Management: Storyblok provides robust multilingual support, making managing content for global projects requiring content in multiple languages easier. Collaborative Content Editing: Storyblok's user management system enables collaborative content editing, allowing teams to work together efficiently and securely with different access levels and permissions. Customizable Content Models: Storyblok allows developers to define custom content types and fields, enabling them to structure content precisely as needed for their application and providing content editors with a user-friendly interface for managing content. Dynamic and Interactive Content: With Storyblok's flexibility and support for custom components and plugins, developers can create highly interactive and engaging content for their websites or applications. Performance and Scalability: Storyblok allows for optimized performance and scalability by decoupling the frontend and backend, ensuring fast load times and responsiveness even under heavy traffic. Content Localization: Storyblok simplifies content localization by providing tools to manage translations and localized content versions for different regions. Developer-Friendly API: Storyblok's API and SDKs are well-documented and developer-friendly, making it easy for developers to integrate the CMS into their projects and build custom solutions. Content Preview and Drafts: Storyblok allows content editors to preview content changes before publishing and save drafts, ensuring a smoother content creation and approval workflow.
Storyblok is extremely easy to use for both content manager and developers who will use their API to connect and get content programatically. After few minutes of setup and relatively short API integration time you can start using it.
I faced only two simple issue while using it. First of them is, We had to switch to richtext to be able to use URLs instead of description. Second one is there is no document versioning. You can't update new document without changing document url.
We have used Storyblok to create static web contents in our web and mobile app dashboard. We also use it for storing documents that needs to be accessed in app.
Easy to integrate on a website, flexibility for adapting the content to our needs.
Documentation for more advanced details, is often hard to find. Often I find outdates docs first.
It allows us to separate website development from content editing. As the devs, we can provide the components but do not need to spend time on the content. Before, we needed to have a back-and-forth when the content on the page needed to be updated. Like all other parts of our website, storyblok is headless, and this reduces energy consumption which should be a goal for all websites.
Good experience when it comes to the software itself (v1 and the new v2), awesome and mostly up2date documentation. Also, personal contact and response times were great.
(minimal) some example projects on GitHub aren't up2date anymore and should be updated (next.js examples in my case). Better highlight used versions of SDKs/node.js in the documentation to these examples.
The goal is to achieve a faster time-to-market with overall better quality and save time for other projects. It could enable us the reuse important components and content more easily.